今回は、dapp構築を簡単にしてくれるサービス「Moralis」を利用して、概要やその使い方について解説していきたいと思います。

- 簡単なNFT(ERC1155)を発行するコントラクトの作成
- メタデータ設定などの作業
- Moralisアカウントの作成
- Moralisを活用してWebサイトの作成
NFTを発行するためのコントラクトについては、本メディアでも何度かテーマとして取り上げてきましたが、フロントエンドの開発は筆者自身あまり経験がなかったため記事にしてこなかったという背景があります。
結論としてMoralisは、無料で使えて非常に使い勝手が良いサービスで、今後も長くお世話になっていくのではないかと考えており、他の方にもオススメできるものでした。
Solidityでコントラクトの開発をおこなうことには慣れてきたものの、フロントエンドの開発は初心者といった方に参考にしていただけば幸いです。
でははじめに、この記事の構成について説明します。
まずはMoralisの概要について、公式ドキュメントを日本語訳したものを載せております。
※いきなり開発から始めたいという方は読み飛ばしていただいても結構です。
まずはWebサイトで表示することになるNFTを発行するための簡単なコントラクトを、Hardhatを使って構築していきます。
NFTの画像データや名前などの「メタデータ」を設定するための作業を進めていきます。
ある程度進んだところで一度メタデータ設定作業を中断して、本記事を進める上で必要なMoralisアカウントの作成をおこなっていきます。
Moralisアカウントの作成を終えたら、残ったメタデータ設定などの作業を終えてシリーズ1を終了といたします。
本記事が、dapp構築を簡単にしてくれるサービス「Moralis」の概要や使い方などについて理解したいと思われている方にとって、少しでもお役に立てれば幸いです。
※本記事は一般的な情報提供を目的としたものであり、法的または投資上のアドバイスとして解釈されることを意図したものではなく、また解釈されるべきではありません。ゆえに、特定のFT/NFTの購入を推奨するものではございませんので、あくまで勉強の一環としてご活用ください。
イーサリアムnaviの活動をサポートしたい方は、「定期購読プラン」をご利用ください。
Moralisとは?
Moralisとは?
Moralisは人生を変えるEthereum SDKとサーバーのソリューションです。
クリプトのFirebaseを考えてみてください。Moralisはブロックチェーンプロジェクトのためのマネージドバックエンドを提供します。ユーザーの残高をデータベースに自動的に同期し、オンチェーンアラートの設定、スマートコントラクトイベントの監視、インデックスの構築など、さまざまなことが可能になります。すべての機能は、使いやすいSDKからアクセスできます。Moralisが提供するすべての機能は、デフォルトでクロスチェーンに対応しています🤯。
なぜMoralisを使うのか?
Moralisは、Ethereum、BSC、Polygon、Solana、Elrond(さらに追加予定)上でdAppを構築しデプロイする最速の方法です。すべてのMoralisのdAppはデフォルトでクロスチェーンです。Moralis上で構築することで、あなたのdAppは将来的にも保証されます。たとえ新しいブロックチェーンが発明されたとしても、あなたのdAppはどのチェーン上でも即座に動作するのです。あなたが初めてブロックチェーンプロジェクトを構築する場合でも、すでにベテランの開発者であっても、Moralisはあなたのプロジェクトの構築、維持、改善を容易にします。以下のビデオでは、Moralisがどのようなもので、どのようにあなたのプロジェクトに役立つのか、より詳しく説明しています。
What is Moralis Web3? Life-Changing Ethereum SDK, Building Dapps Fast
Moralisサーバーとは何ですか?
Moralisで構築されたすべてのdAppの中核には、Moralisサーバーがあります。Moralis SDKと共に、ユーザー認証とユーザートークン残高、NFT、トランザクション、イベントなどのブロックチェーンデータを持つdAppを迅速に作成することができるものです。それでは、使用することになる Moralisサーバーのさまざまなコンポーネントを簡単にまとめてみましょう。
データベース
ここにすべてのデータが保存されます。例えば、ユーザーがクリプトウォレット認証を使ってdAppにサインインすると、そのウォレットアドレスは、トークン残高、過去の取引、イベントなど、設定したデータと共に自動的にデータベースに保存されます。このデータは、dAppフロントエンドで即座に使用することができます。詳しくは、以下の章をご覧ください。Moralisサーバーデータベースとユーザー認証の章を参照してください。
クラウドコード
dAppの中でバックエンドのコードを実行する必要がある場合、Moralisのクラウドコード機能を利用することで実行することができます。例えば、バックエンドで計算を必要とするデータの集計やフィルタリングを行う必要があるかもしれません。クラウドコードを使えば、JavaScriptで関数を書き、それをdAppから呼び出すか、特定のイベントが発生したとき、またはスケジュールされたジョブによってトリガーさせることができます。これについては、クラウドコードの章で詳しく説明しています。
MoralisSDK
MoralisのSDKは、これらすべてを結びつけるものです。私たちのJavaScript SDKは、あなたのdAppがあなたのMoralisサーバーと対話する方法です。SDKを使用すると、ユーザー名とパスワード、またはMetaMaskのようなクリプトウォレットを通じてユーザーを認証することができます。また、SDKを使用してユーザーデータを取得および設定して、残高、NFT、イベント、またはトランザクションを取得することができます。SDKの詳細については、ここをクリックしてください。
Moralisドキュメンテーションへようこそ
Welcome to the Moralis Documentation
わずか数行のコードでMoralisを使ったクールな作品を発見できることに興奮しています。始める前に、いくつかの重要な情報を確認しておきましょう。
期待されること
- このドキュメントは、ある程度のプログラミングの知識があることを前提としています。
- このドキュメントは現在進行形で、定期的に更新されます。
- もし、このドキュメントに分かりにくい点があったり、改善の提案がある場合は、Moralisフォーラムに投稿して私たちに教えてください。
- Moralis SDKやサーバーダッシュボードにバグを発見した場合は、このGitHubレポに詳細な説明と再現手順を添えて報告してください。技術的な質問、またはコードに関するヘルプが必要な場合は、Moralisフォーラムに投稿してください。もし、どこに投稿したらよいかわからない場合は、MoralisフォーラムまたはFAQ & How to Get Helpページに投稿してください。
前提条件
このドキュメントは、JavaScript、オブジェクトの操作、データベースへの問い合わせ、およびWeb3の開発に関する何らかの知識があることを想定しています。詳しくは、前提条件のページをご覧ください。Web3の開発が初めての方は、以下の動画をご覧ください。
How to Build Web3 Dapps (Ganache, Truffle, Moralis) – Ivan on Tech Explains
経験豊富な開発者の方は、TruffleとGanacheを使用してMoralisでdAppを構築する方法について、次のビデオをご覧ください。
How to Build Serverless Dapps Part 1 – Web3.js & Moralis Programming Tutorial
Moralisで最初のdAppをセットアップする
Moralisを使った最初のサーバーのセットアップや、dAppとの連携方法については、Getting Startedの章を参照してください。または、3分でできる簡単なdAppの作り方についてのガイドをご覧ください。
Moralisサーバーの作成
各dAppには、オンチェーン部分(スマートコントラクト)とオフチェーン部分(サーバー)があります。サーバーは、ブロックチェーンからデータを収集し、Webやモバイルアプリなどのクライアントに提供するために使用されます。
Moralisサーバーとは何ですか?
各dAppは通常2つのパートに分かれています。
- オンチェーン部分:スマートコントラクト、トークンやNFTなどのオンチェーンアセット、オンチェーントランザクションなど。
- オフチェーン部分:ブロックチェーンからデータを収集し、ウェブアプリやモバイルアプリなどのクライアントにAPIを提供し、ブロックチェーンにインデックスを付け、リアルタイムのアラートを提供し、異なるチェーンで起こっているイベントを調整し、ユーザーのライフサイクルを処理するなど、多くのことを行うバックエンドインフラです。
オフチェーン部分の実装を高速化するために、Moralis Serverが使用されます。Moralis Serverは、ほとんどのdAppができるだけ早く開始するために必要とするすべての機能をバンドルしたソリューションです。
What is Moralis Web3? Life-Changing Ethereum SDK, Building Dapps Fast
(↑)Moralisサーバーのパワーと、クロスチェーンdAppsの構築に役立つことを理解したい場合は、このビデオをご覧ください。
Moralisサーバーの立ち上げ
Building Your First Ethereum Dapp – Logging in Users and Seeing all Their Assets and Transactions
(↑)ビデオチュートリアルをご希望の方は、このビデオでこの記事でカバーされている内容を多くカバーしています。
無料アカウントに登録する
Moralisにアクセスし、無料アカウントにサインアップしてください。
Moralisサーバーの作成
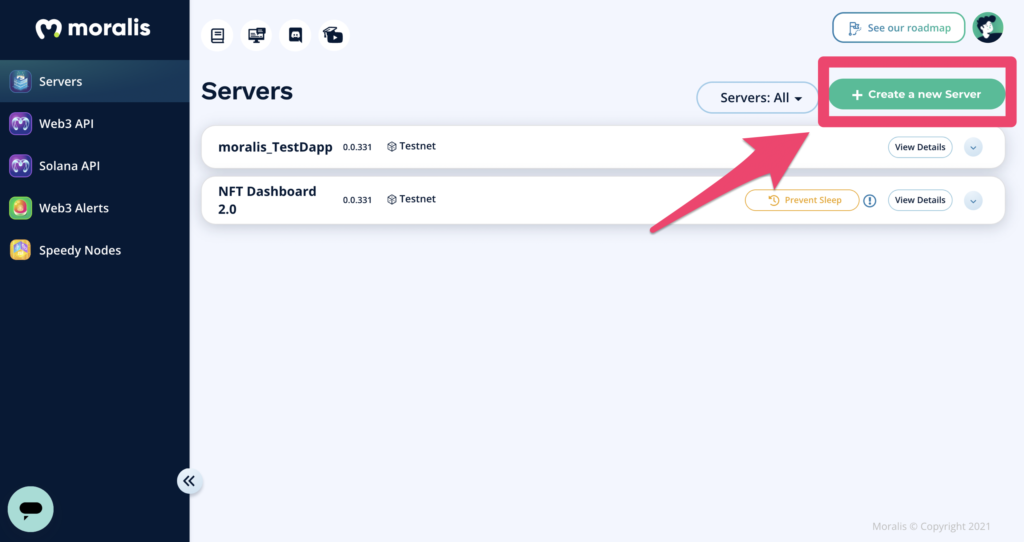
右上の「Create new server」をクリックします。Moralisを使用して、メインネット、テストネット、ローカルdevチェーン(例えばHardhatやGanache)用のdAppsを開発することができます。とりあえず、Mainnet Serverを選択してください。
次に、dAppにデータを取得させたいネットワークを選択します。このデモの目的では、Ethereum、Polygon、BSC、Avalancheを選択します。
これで、ダッシュボードにサーバーが表示されます。次に、サーバーと通信するウェブアプリを作成して、ユーザーのログイン、ユーザーデータ(トークン、NFT、過去の取引)の取得など、さまざまなことができるようになります。もちろん、デフォルトではすべてクロスチェーンです🤯。
SDKの接続
Moralisサーバーを起動したら、次はMoralis SDKを使用してサーバーに接続します。このガイドでは、いくつかの簡単なステップでそれを行う方法を説明します。
このガイドでは、Vanilla Javascriptを使用した手順を紹介します。Moralisには、React、Angular、その他の一般的なフレームワークのための専用のボイラープレートがあります。
ボイラープレート(boilerplate)とは、使い回す前提で用意されたテキスト(文言)の通称。 いわゆる「テンプレ」「お決まりの」テキストのことである。 海外のプレスリリースによくある文末の定型的文言や、コンピュータプログラミングにおいて高頻度で使い回されるソースコード群などを指す意味で用いられる。
出典:ボイラープレートとは何? Weblio辞書
Moralis Boilerplateは、様々なフレームワークを使い始めるためのスタータープロジェクトです。
WebページにMoralisを追加する
空のページを作成する
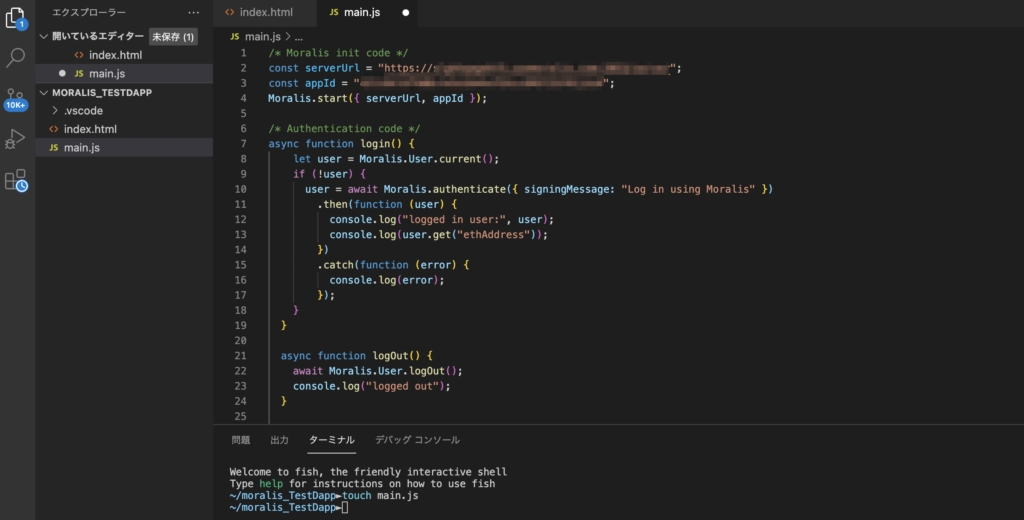
まず、同じディレクトリに index.html と main.js という空のページを作成し、main.js ファイルと一緒に moralis スクリプトをインポートします。ページには、ログイン用とログアウト用の2つのボタンを設置します。(コードはここを参照)
SDKの初期化
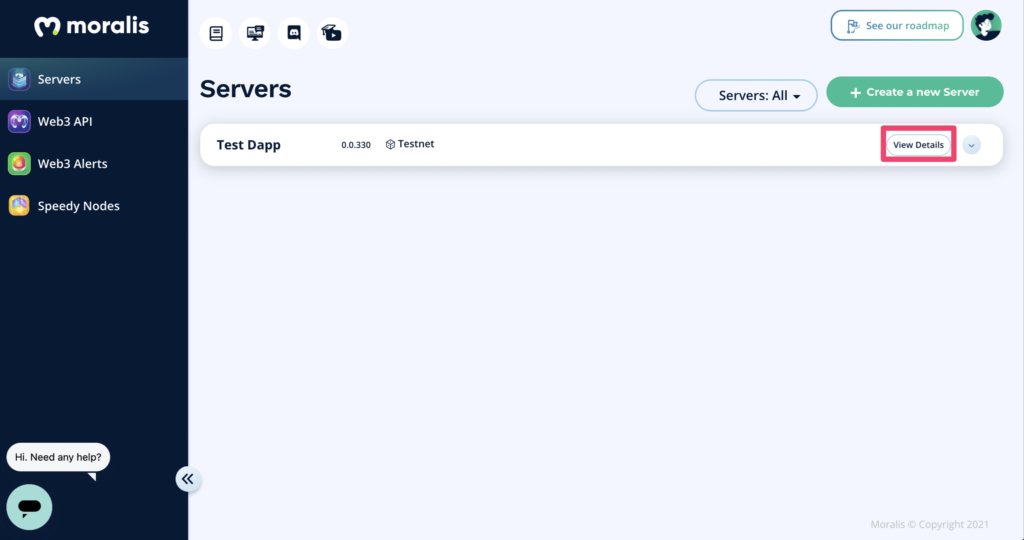
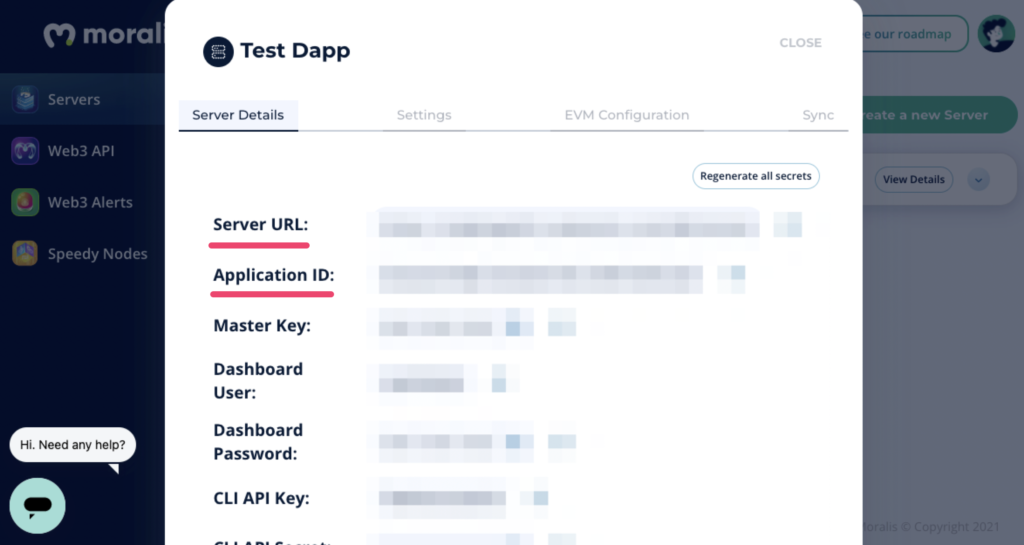
SDKを初期化するために、MoralisダッシュボードからサーバーURLとAPP IDを取得する必要があります。Moralis Dashboardにアクセスし、サーバー名の横にある[View Details]をクリックします。


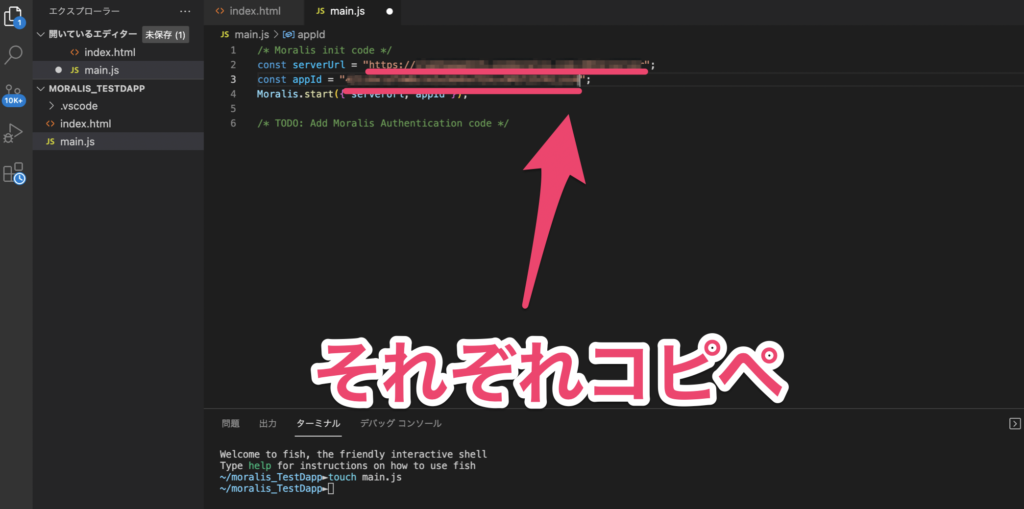
次に、Moralis.start関数を使ってサーバーを初期化します。

(コードはここを参照)
認証デモ
SDKが正常に接続されたので、Moralisのパワーを使ってみましょう。ユーザーをログインさせ、Moralisデータベース内のすべてのチェーンからそのユーザーのすべてのトークン、トランザクション、NFTを即座に取得することができます。

(コードはここを参照)
ローカルホストからページを表示

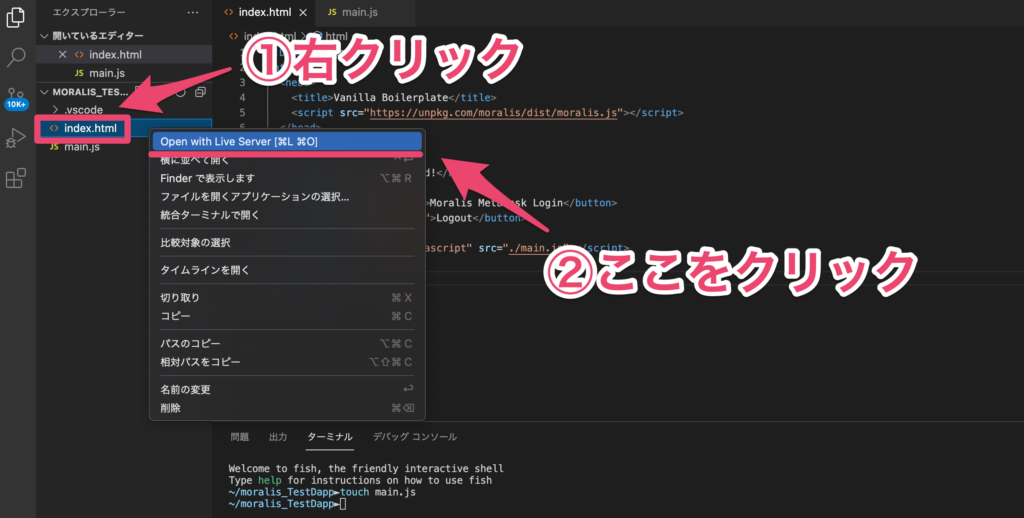
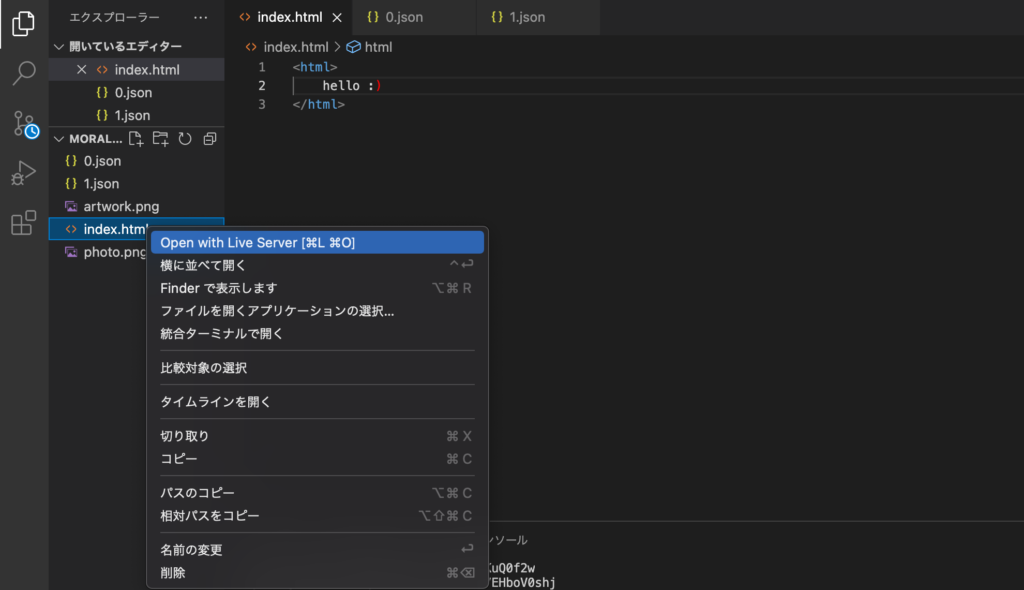
index.htmlをlocalhostでWebページとして実行します。最も簡単な方法は、Visual Studio Codeのライブサーバ拡張機能を使うことです。index.htmlを右クリックし、「Open with Live Server」を選択するだけです。

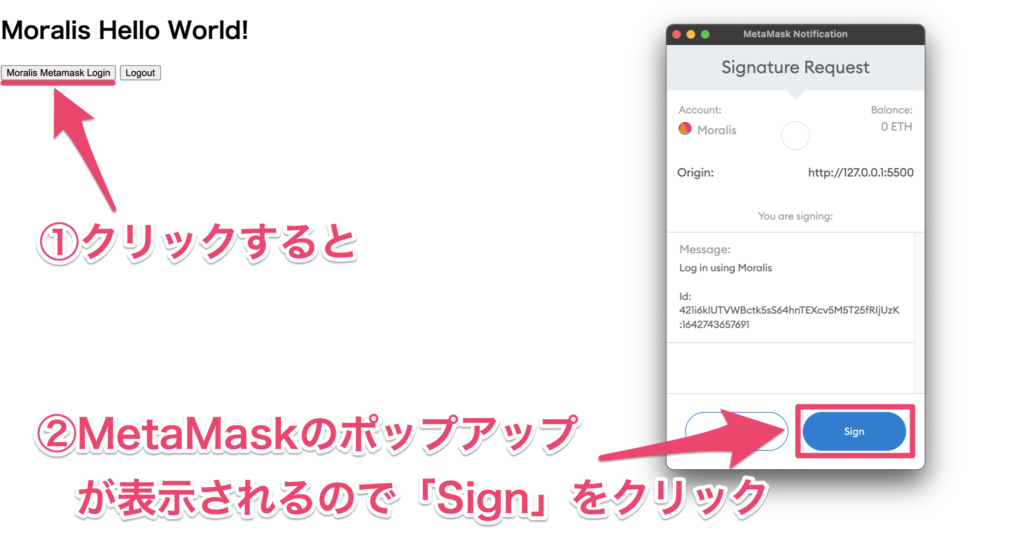
Metamaskでログイン

webページにアクセスし、「Login」をクリックします。Metamaskのポップアップ表示され、サインインするよう求められます。
Moralisデータベースですべてのユーザー資産を見る
ユーザーがログインするとすぐに、Moralisはそのユーザーに関するすべてのオンチェーンデータをすべてのチェーンから取得し、Moralisデータベースに格納します。モラリスデータベースを見るには、サーバーに行き「Dashboard」をクリックしてください。

アセットの移動
Metamaskウォレット内のアセットを移動して、Moralisデータベースがリアルタイムに記録を更新していく様子を観察してみましょう。
氷山の一角
すでにお分かりのように、Moralisはブロックチェーン開発者のための真のスーパーパワーです。しかし、この小さなデモは氷山の一角に過ぎません。Moralisは、あらゆるブロックチェーンのユースケースに対応する無限のツールと機能を提供します。最も重要なことは、すべてのものがデフォルトでクロスチェーンであるということです。Moralisの完全なパワーを把握するために、残りのドキュメントを自由に探索してください。
NPM経由での接続
Moralis NPMパッケージのインストール
大規模なプロジェクトでは、npmモジュールを使用します。
npm install moralis
ブラウザ
その後、通常通りにincludeします。
const Moralis = require('moralis');
NodeJs
サーバーサイドのアプリケーションやNodeJsのコマンドラインツールの場合は、以下をincludeします。
// In a node environment
const Moralis = require('moralis/node');ボイラープレートプロジェクト
Moralisボイラープレートは、様々なフレームワークを使い始めるためのスタータープロジェクトです。
Web3 Reactボイラープレート
このReactボイラープレートは、次のような新しいDappを始めるためのすべての機能を備えています。
- ウォレットによるユーザー認証
- WalletConnectの完全サポート
- ユーザー残高のページ
- ユーザーNFTのページ
- ユーザートランザクションのページ
- ページまたはウォレット
- 分散型取引所(DEX)向けページ
Web3 React Nativeボイラープレート
このReact Nativeボイラープレートには、以下のような新しいiOSやAndroidのWeb3アプリを始めるための機能がすべて備わっています。
- ウォレットによるユーザー認証
- WalletConnectの完全サポート
- ユーザー残高のページ
- ユーザーNFTのページ
- ユーザートランザクションのページ
- ページまたはウォレット
- 分散型取引所(DEX)向けページ
NFTマーケットプレイスボイラープレート
シンプルなNFTマーケットプレイスで、ユーザーは以下のことを行うことができます。
- NFTの検索
- NFTの購入
- NFTの販売
- クロスチェーンで動作
他のボイラープレート
Moralis Vanilla JS Boilerplate.
Moralis Angular Boilerplate (video demo).
簡単なNFT(ERC1155)を発行するコントラクトの作成
今回は、以下のチュートリアル動画を参考にしながら、Moralisを利用してdappを開発していきます。
ちなみに重要なこととして、YouTubeにアップされているMoralis関連の動画を見ていると、3ヶ月前にもかかわらず今と構文が異なってErrorが発生してしまい、先に進めないことが多分にあります。
ちなみに参考にしたチュートリアル動画はこちらです。
— でりおてんちょー | イーサリアムnavi運営 (@yutakandori) January 27, 2022
2時間14分のチュートリアル動画ですが、3ヵ月前にもかかわらず情報が古くなっていたりしており、調べるのに時間を費やしたことで合計24時間くらいかかりました😂https://t.co/PmBi6AoBl5
さて本題に移ります。今回、筆者の作業実行環境は以下です。
- macOS Big Sur v11.6
- Visual Studio Code – コード エディター
- Node.js v14.17.3
また、今回はHardhatを使用してスマートコントラクトの作成に取り掛かっていきます。
Hardhatは、Ethereum上でのスマートコントラクトやdAppの構築を容易にする開発環境です。
今までは、TruffleやGanacheを利用してEthereumのスマートコントラクト/dappなどを開発する方法が主流でしたが、2021年半ばあたりからHardhatを利用する人が徐々に増えてきている状況です。
Hardhatについての詳細は、以下の記事をご参考ください。

上の記事の『実践編②〜ローカル環境にコントラクトをデプロイしてみよう〜』の前までの作業を済ませたら、ルートディレクトリに、「contracts」「scripts」ディレクトリを作成します。
$ mkdir contracts scripts次に、contractsディレクトリに簡易なコントラクトを作成していくので、「MoralisNFT.sol」というファイルを作成します。
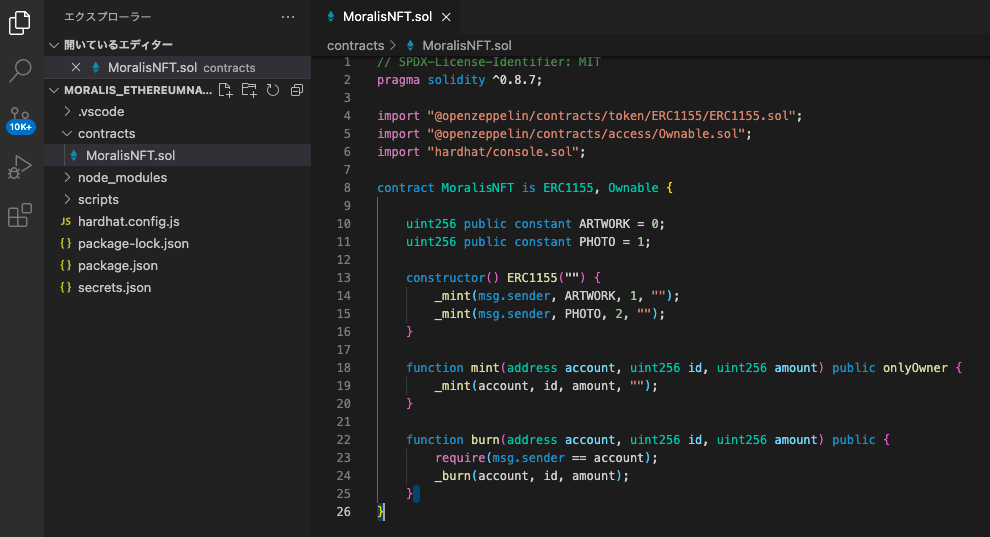
$ touch contracts/MoralisNFT.sol今回は、簡単なNFT(ERC1155)を発行するためのコントラクトをEthereum Testnet (Rinkeby)へデプロイしてNFTをMintしてみるので、それ専用の以下コードをコピペしてください。
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.7;
import "@openzeppelin/contracts/token/ERC1155/ERC1155.sol";
import "@openzeppelin/contracts/access/Ownable.sol";
import "hardhat/console.sol";
contract MoralisNFT is ERC1155, Ownable {
uint256 public constant ARTWORK = 0;
uint256 public constant PHOTO = 1;
constructor() ERC1155("") {
_mint(msg.sender, ARTWORK, 1, "");
_mint(msg.sender, PHOTO, 2, "");
}
function mint(address account, uint256 id, uint256 amount) public onlyOwner {
_mint(account, id, amount, "");
}
function burn(address account, uint256 id, uint256 amount) public {
require(msg.sender == account);
_burn(account, id, amount);
}
}
ここでは簡易的に、
- mintメソッドとburnメソッドのみを実装したコントラクト
- ERC1155規格のNFT(tokenID=0)×1つ
- ERC1155規格のNFT(tokenID=1)×2つ
を作成していきます。
ここでコントラクトの作成は保存して一旦終了し、メタデータについての作業に移っていくこととします。

メタデータ設定などの作業①
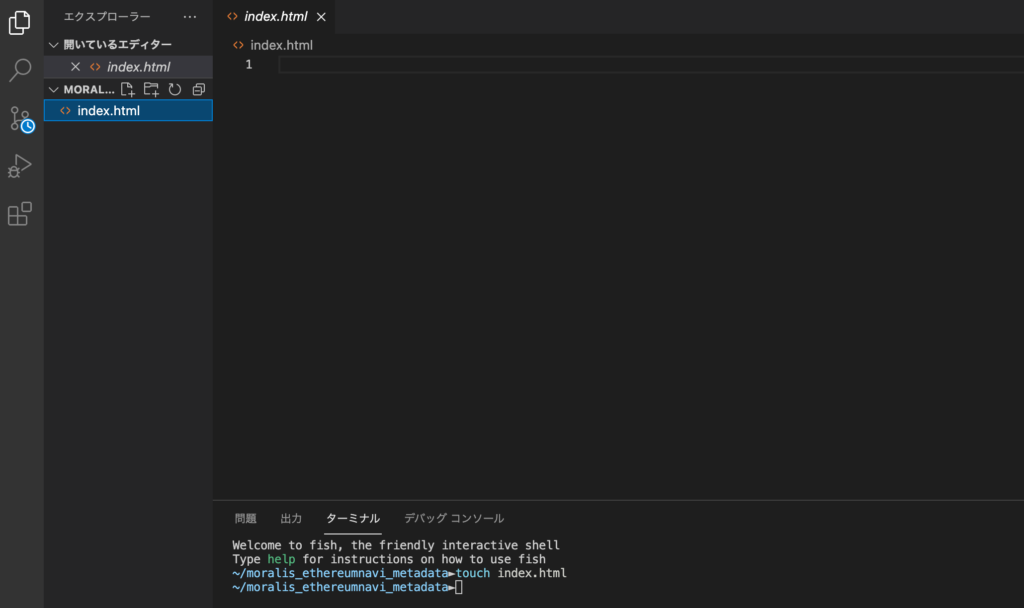
まずは、Hardhatを展開したものとは別に新しいディレクトリを作成して、index.htmlファイルを作成します。
$ touch index.html
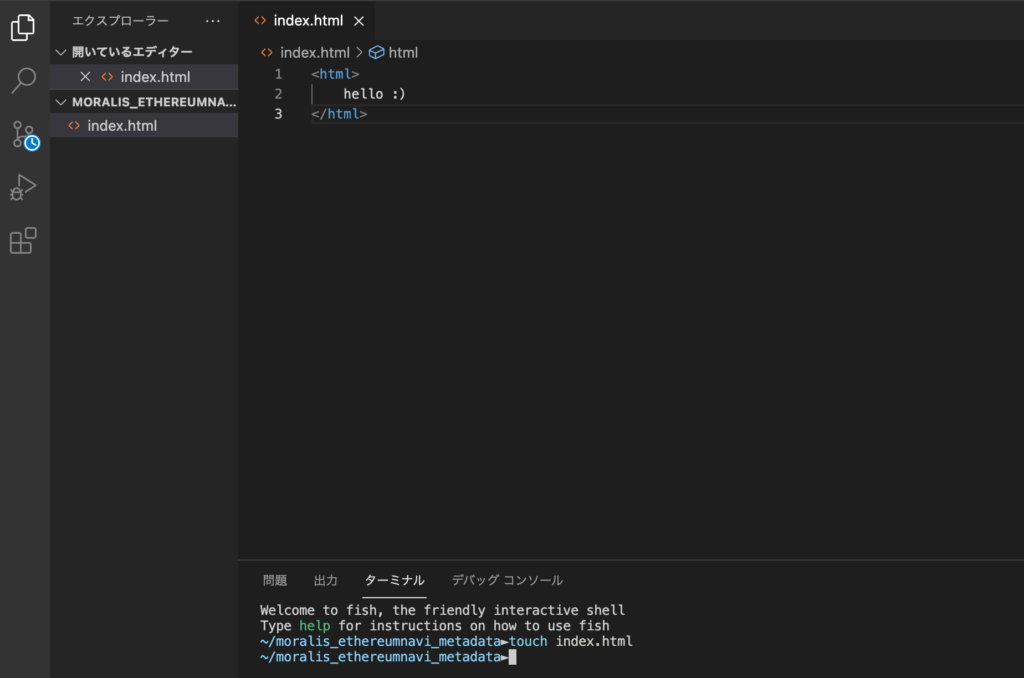
そうしたら、以下のコードをコピペして保存しておいてください。
<html>
hello :)
</html>
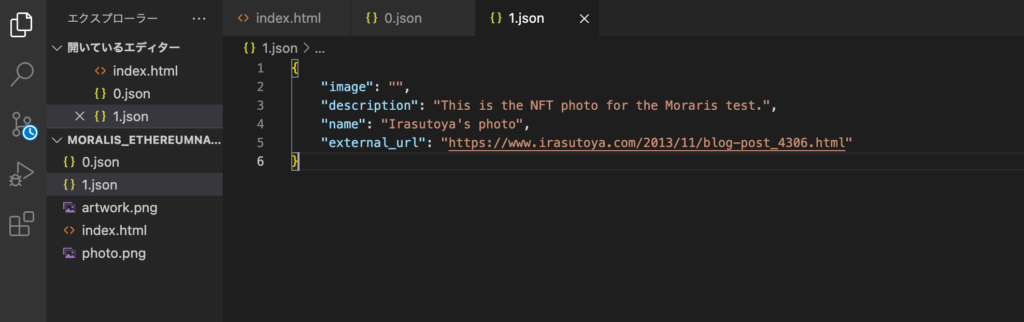
次に、0.json,1.jsonファイル(画像データをはじめとするNFTのメタデータ)を作成して、それぞれ以下のコードをコピペして一旦保存しておきます。
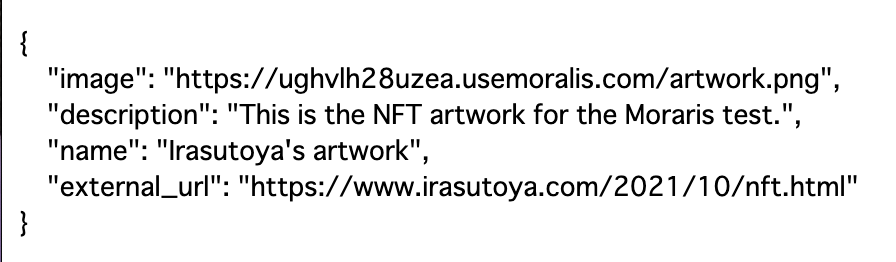
{
"image": "",
"description": "This is the NFT artwork for the Moraris test.",
"name": "Irasutoya's artwork",
"external_url": "https://www.irasutoya.com/2021/10/nft.html"
}{
"image": "",
"description": "This is the NFT photo for the Moraris test.",
"name": "Irasutoya's photo",
"external_url": "https://www.irasutoya.com/2013/11/blog-post_4306.html"
}今回は、以下4つの要素をメタデータを設定しました。
- image(NFTの画像)
- description(NFTの説明文)
- name(NFTの名前)
- external_url(外部リンク)
最後4つ目のexternal_urlは多くのケースでは設定しなくても問題ないのですが、今回は「いらすとや」さんの画像を拝借したので、外部リンクとして設定しておきました。
また、使用する画像データもディレクトリの中に入れておきましょう。

artwork.png,photo.pngが画像データに該当しますさて、こちらのメタデータをホストしていくのですが、ここでMoralisアカウントが必要になります。
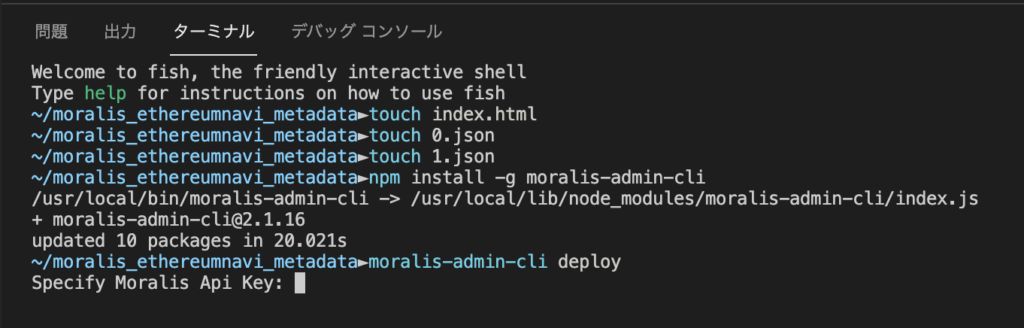
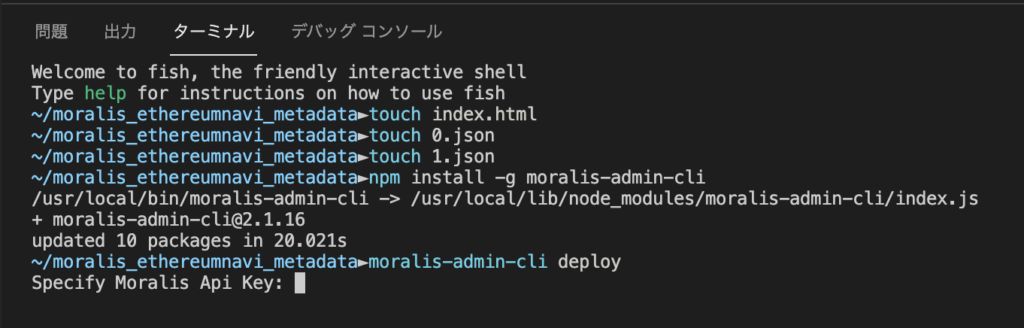
まずはターミナルで以下1つ目のコマンドを実行して、インストールが完了した後2つ目のデプロイコマンドを実行するところまできたら、次の章「Moralisアカウントの作成」に移ってください。
$ npm install -g moralis-admin-cli
$ moralis-admin-cli deploy 
Moralisアカウントの作成

まずはMoralis公式サイトからアカウントを作成して、ログインします。

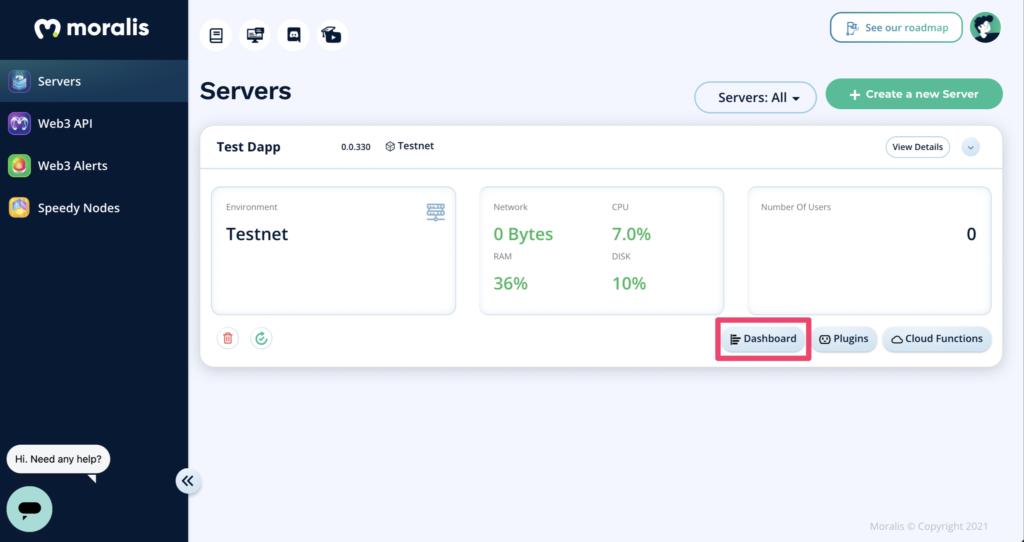
左側の「Servers」メニューを選んだ状態で、右上ピンク枠の「Create a new Server」をクリックします。
すると
- Mainnet Server
- Testnet Server
- Local Devchain Server
を選択できるので、今回は真ん中の「Testnet Server」を選択します。

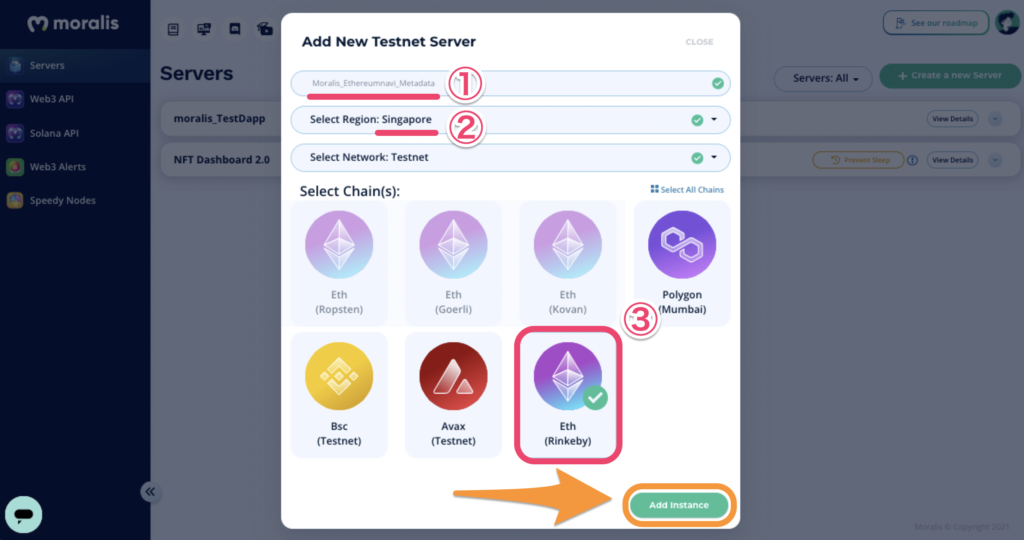
①に名前(今回筆者は「Moralis_Ethereumnavi_Metadata」にしました。)を、②に最も近い居住地を、③は複数選択可ですが、今回はRinkebyを選択して「Add instance」をクリックします。
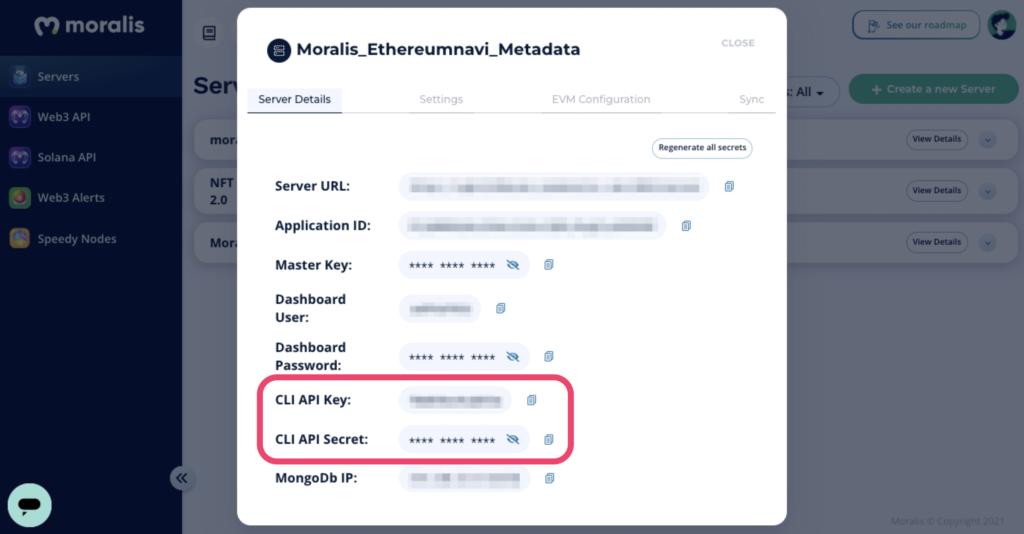
完了したら「View Details」をクリックして、以下の画面を展開します。

メタデータ設定などの作業②

では、「メタデータ設定などの作業①」の続きから進めていきます。
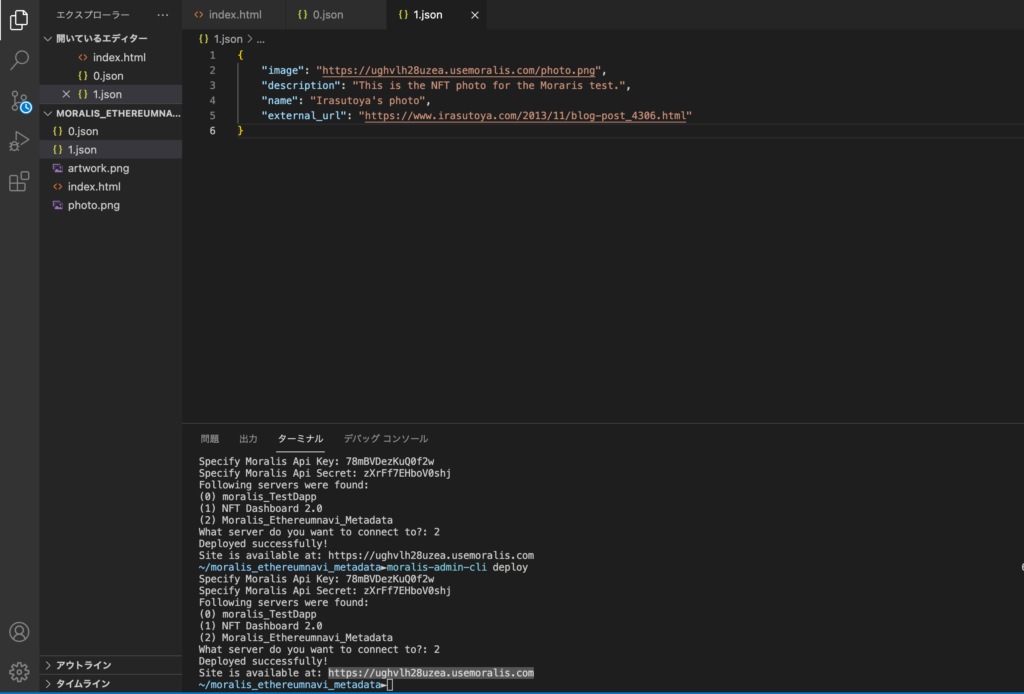
先ほどAPIキーの入力を求められるところで中断していましたが、この「CLI API Key」「CLI API Secret」をそれぞれターミナルにコピペして実行します。

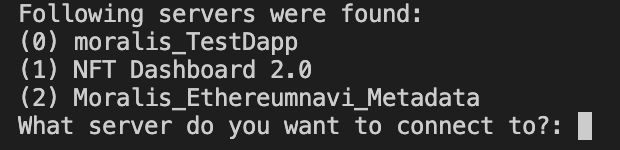
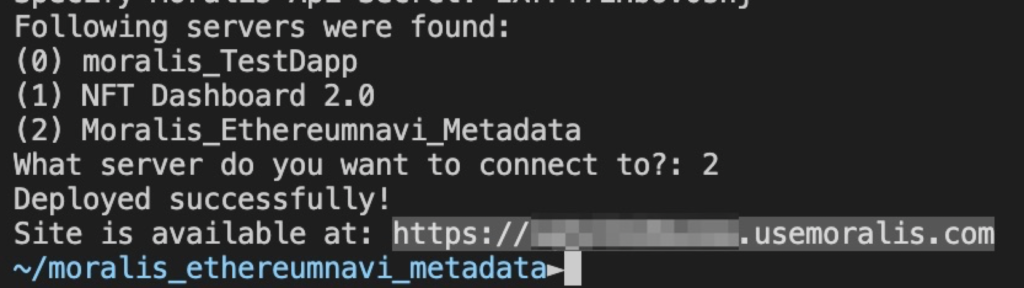
すると上写真のように返されます。
筆者は、既に作成済みのものがあるので2を選択してEnterキーを押しますが、皆さんは最初のプロジェクトであれば0を選択してEnterキーを押してください。

すると、上記隠れている部分(https://ughvlh28uzea.usemoralis.com)のようなURLが得られますので、こちらをコピペしてブラウザで開いてみてください。

コードを書き直すたびにデプロイしなおせば、簡単にサイトをアップデートすることが可能です。
また、コードエディターにVSCodeを利用している場合は、ファイル名を右クリックして「Open With Live Server」をおこなうことでいつでも手軽にローカル環境でサイトの見栄え、メソッドの確認などがおこなえて便利です。

また、画像などのメタデータ(0.json,1.json)に関しても同時にデプロイされたため、先程のURL(https://ughvlh28uzea.usemoralis.com/artwork.png)などからアクセス可能です。

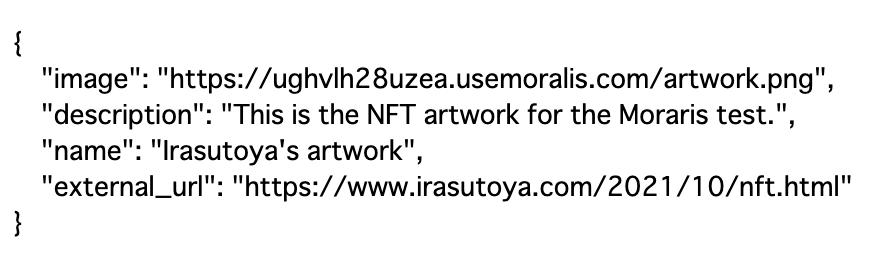
ということでhttps://ughvlh28uzea.usemoralis.com/artwork.pnghttps://ughvlh28uzea.usemoralis.com/photo.pngを、それぞれ0.json,1.jsonファイルで空欄になっていたimage部分にコピペして、再度moralis-admin-cli deployコマンドでデプロイし直しましょう。

https://ughvlh28uzea.usemoralis.com/0.jsonをブラウザで開いてみると、以下のようにJSON形式のメタデータの文字列が表示されるようになりました。

今回はERC1155規格なので、ここから少しだけ以下を参考に手直しを加えていきます。
URI 値は、クライアントによる ID の置換を可能にする。
もし文字列{id}がURI内に存在すれば、クライアントはこれを16進数で表した実際のトークンIDに”必ず”置き換えなければならない。
これにより、多数のトークンのために一度URIを定義することで、多数のトークンが同じオンチェーン文字列を使用することができます。置換された16進数IDの文字列形式は、”必ず”小文字の英数字でなければならない。
[0-9a-f]で、0xのprefixはつけない。置換された16進数IDの文字列フォーマットは、必要に応じて先頭をゼロパディングし、”必ず”16進文字列の長さを64にする必要があります。
出典:EIP-1155: Multi Token Standard
このようなURIの例: https://token-cdn-domain/{id}.json は,クライアントがトークンID 314592/0x4CCE0 を参照している場合、
https://token-cdn-domain/000000000000000000000000000000000000000000000000000000000004cce0.json に置き換えられます。
何やら難しいことが書かれていますが、要はERC1155規格ではtokenIDを64桁の16進数で表してくださいね、ということです。
例えばtokenIDが1の場合は0000000000000000000000000000000000000000000000000000000000000001となります。
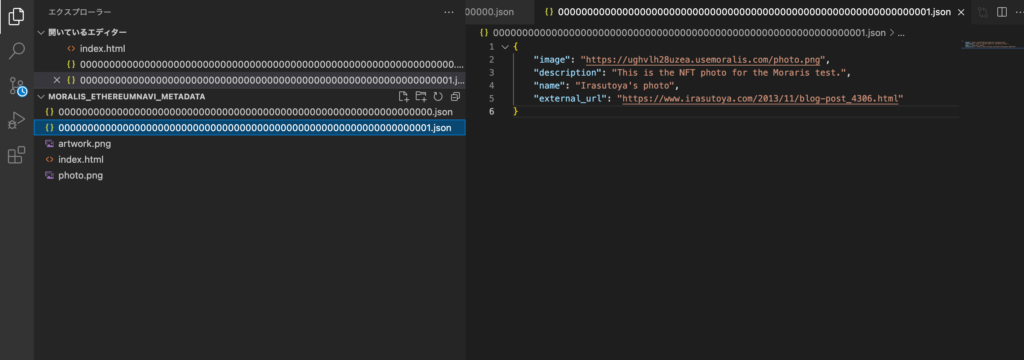
ということで、先程0.json,1.jsonとなっていたファイル名を、それぞれ64桁の以下に変更します。
0000000000000000000000000000000000000000000000000000000000000000.json0000000000000000000000000000000000000000000000000000000000000001.json

ここまで完了したら、再度moralis-admin-cli deployコマンドでデプロイし直しましょう。
以下URLで検索すると、0.pngのJSON形式のメタデータが表示されるようになりました。

ローカルネットでの作業はここまでなので、本編は以上になります。

まとめ
本記事では、dapp構築を簡単にしてくれるサービス「Moralis」を利用して、概要やその使い方について解説しました。
本記事が、Moralisやdapp構築の初級編の内容などについて理解したいと思われている方にとって、少しでもお役に立ったのであれば幸いです。
ここまで読んでこられた中で、分かりづらかったところや間違っていると思われる箇所など、ぜひご指摘いただけますと幸いです。

イーサリアムnaviを運営するSTILL合同会社では、web3/crypto関連の記事執筆業務やリサーチ代行、その他(ご依頼・ご提案・ご相談など)に関するお問い合わせを受け付けております。
まずはお気軽に、こちらからご連絡ください。
- 法人プランLP:https://ethereumnavi.com/lp/corporate/
- Twitter:@STILL_Corp
- メールアドレス:info@still-llc.com