今回は、dapp構築を簡単にしてくれるサービス「Moralis」を利用しながら、コントラクトをテストネットへデプロイ&OpenSeaでNFTを表示確認していきたいと思います。

本シリーズは、ボリュームが多いため数記事に分割してお届けしてまいります。
また、本記事は前回の記事からの続きとなりますので、以下の記事から順に進めていかれることを推奨いたします。


Solidityでコントラクトの開発をおこなうことには慣れてきたものの、フロントエンドの開発は初心者といった方に参考にしていただけば幸いです。
でははじめに、この記事の構成について説明します。
まずは、Webサイトで表示することになるNFTを発行するための簡単なコントラクトを、前回中断していたところの続きから構築・デプロイしていきます。
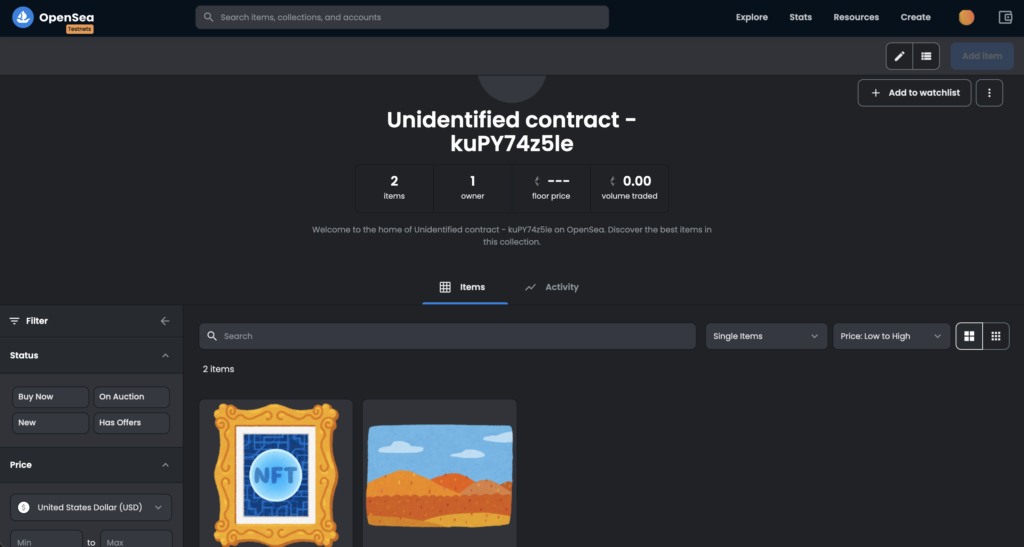
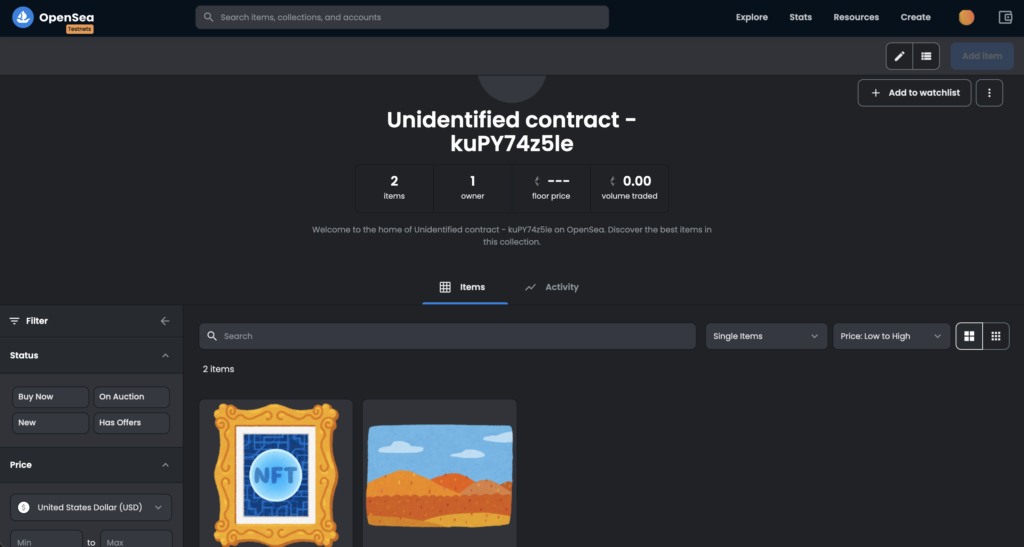
次に、OpenSeaのテストネット(Rinkeby)でNFTを表示する作業へ移り、以下画像のように作成したNFTを表示確認します。

本記事が、dapp構築を簡単にしてくれるサービス「Moralis」の概要や使い方などについて理解したいと思われている方にとって、少しでもお役に立てれば幸いです。
※本記事は一般的な情報提供を目的としたものであり、法的または投資上のアドバイスとして解釈されることを意図したものではなく、また解釈されるべきではありません。ゆえに、特定のFT/NFTの購入を推奨するものではございませんので、あくまで勉強の一環としてご活用ください。
イーサリアムnaviの活動をサポートしたい方は、「定期購読プラン」をご利用ください。
コントラクトの作成(※中断続きから)

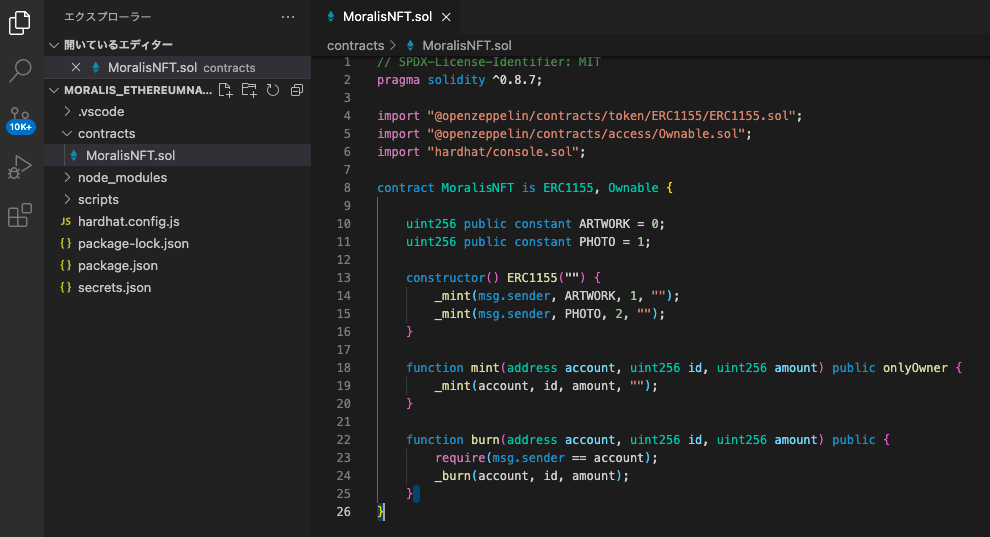
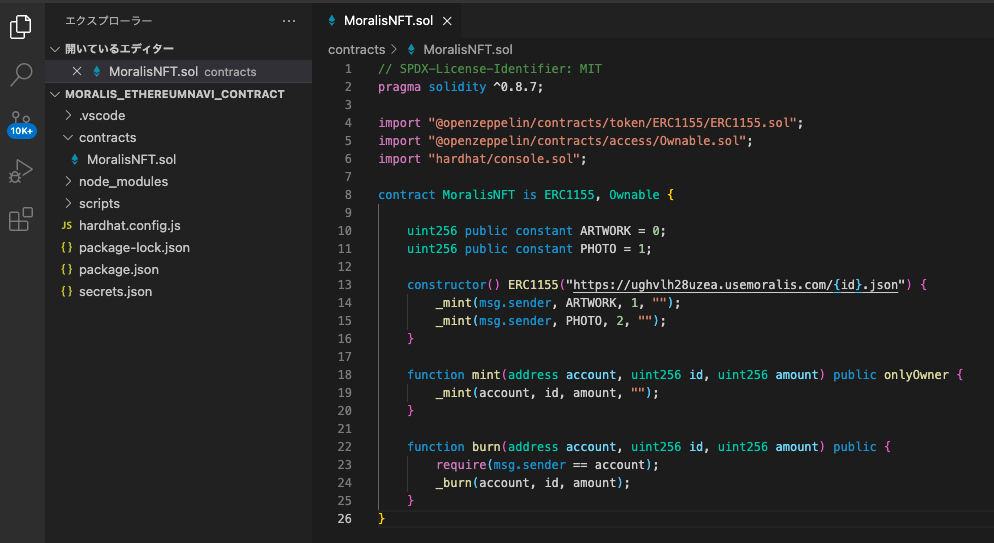
前回コントラクト(MoralisNFT.sol)の作成を途中で中断していたので、そちらを開きます。
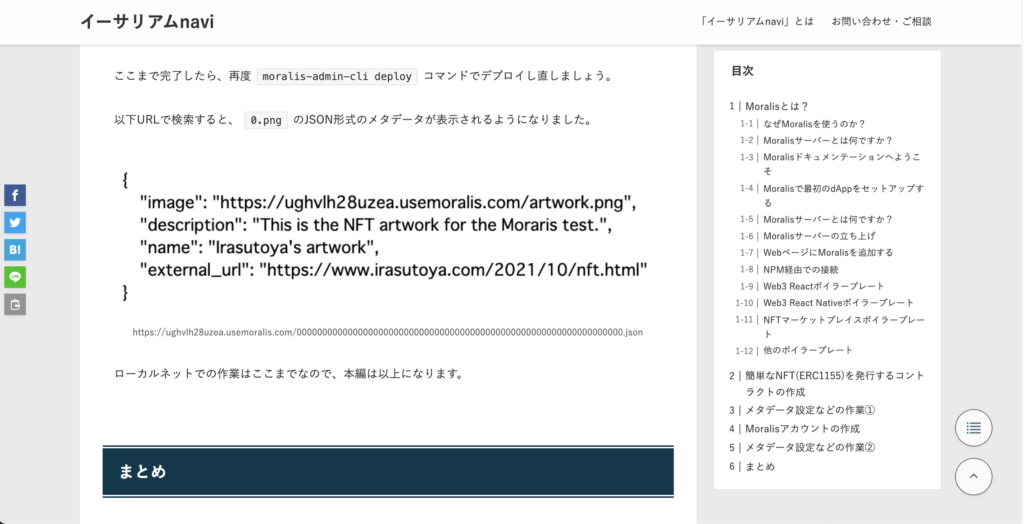
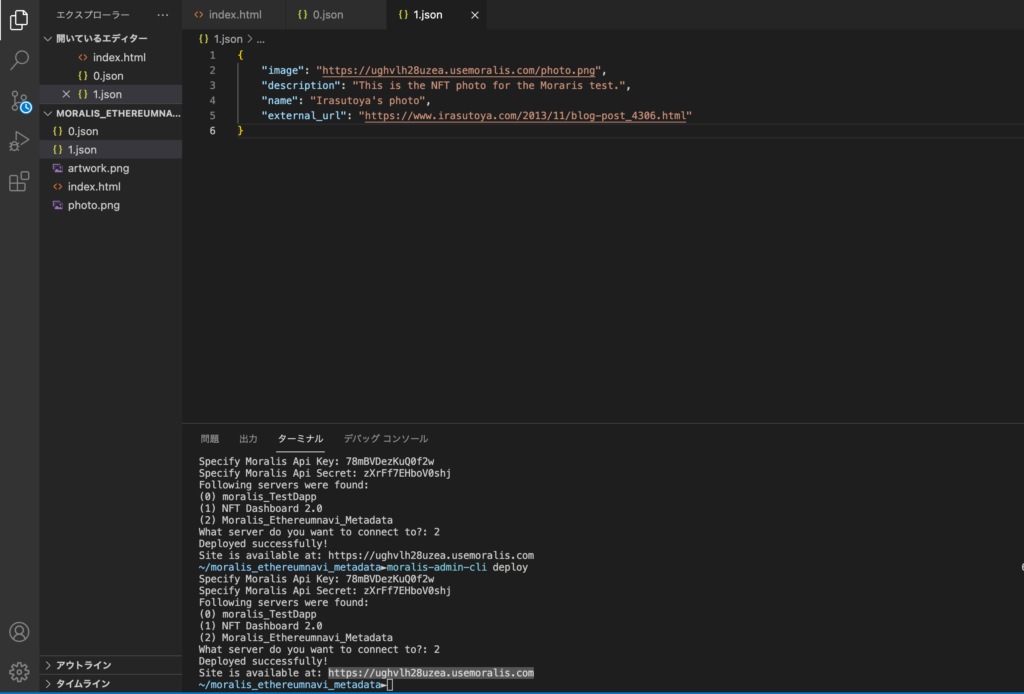
まずは、ERC1155コントラクトのconstructorの""内に、「Site is available at: ○○○○」の○○○○部分をコピペします。

https://ughvlh28uzea.usemoralis.comの部分のことそしてこれをbaseURIの形(末尾に/{id}.jsonを付け足す)に変更します。
https://ughvlh28uzea.usemoralis.com/{id}.json
これがERC1155コントラクトにURLを渡す方法であり、OpenSeaなどが読み取れる形式になります。
このように多くの場合、画像データをはじめとするNFTのメタデータはフルオンチェーンと呼ばれる形式ではなく、JSONファイル形式で特定のホスト先を指定しているケースが多いです。


ではここで一度、ローカル環境にコントラクトをデプロイしてErrorが起きないか確認しておきましょう。
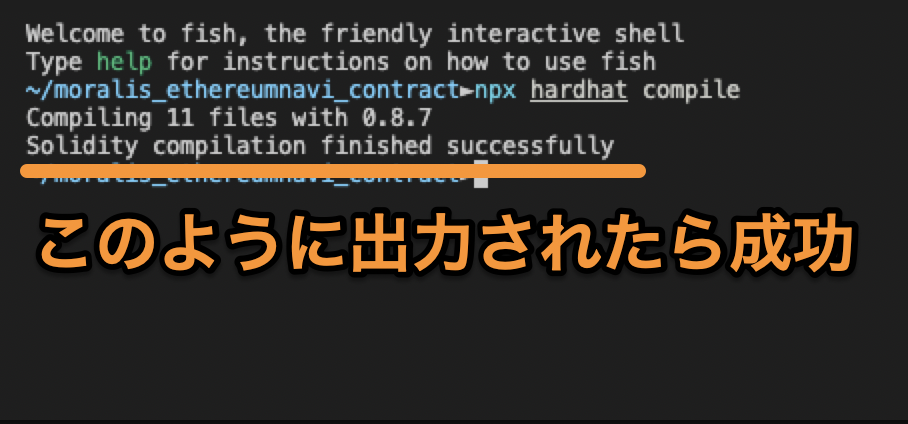
ターミナルで以下コマンドを実行してコンパイルをおこない、Solidityのコードをデプロイできる形にします。
$ npx hardhat compile
コンパイルと聞くと難しそうな印象ですが、要は機械が読める形式に翻訳してあげる作業というイメージです。
これでコントラクトをデプロイする準備が完了したので、次はいよいよデプロイ手順に移ります。
まずは以下のコマンドを実行して、前回の記事で作成したscriptsディレクトリに、deploy.jsファイルを作成します。
$ touch scripts/deploy.js続いて、作成したdeploy.jsファイルに以下をコピペして保存してください。
async function main() {
const factory = await ethers.getContractFactory("MoralisNFT");
const contract = await factory.deploy();
await contract.deployed();
console.log("Deployed to:", contract.address)
}
main()
.then(() => process.exit(0))
.catch((error) => {
console.error(error);
process.exit(1);
});上のコードを簡潔に説明すると、MoralisNFTというコントラクトをデプロイしてみて、成功したら「Deployed to:(コントラクトアドレス)」を返しますが、失敗したらエラーメッセージを返すというものです。
ではローカル環境でデプロイしてみるために、まずは以下コマンドでローカルネットワークを起動します。
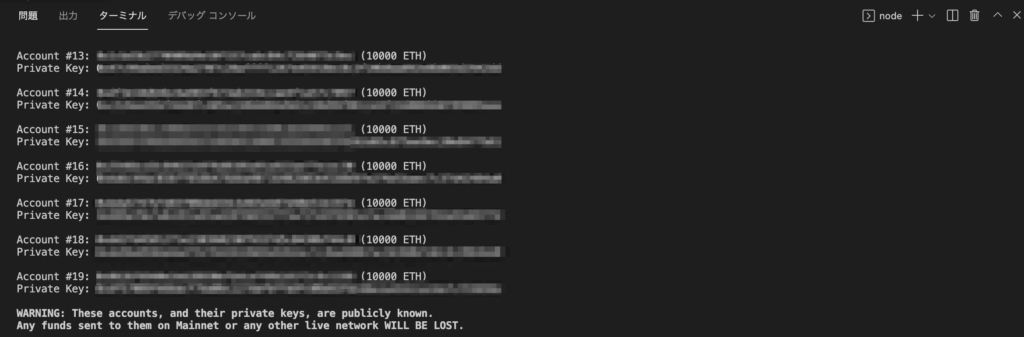
$ npx hardhat node
するとこのように、ローカル環境用に10,000ETHが入ったアカウントが20個作成されます。
このローカルネットワークを立ち上げたまま、別のターミナルシェルを開いて以下コマンドを実行してみてください。
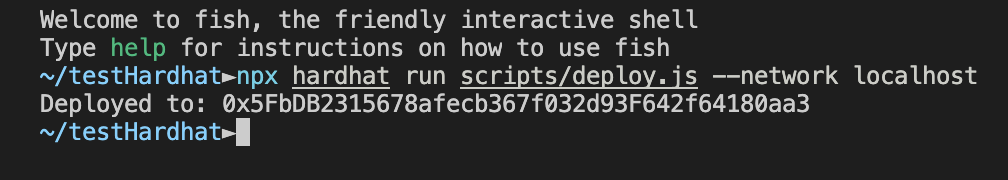
$ npx hardhat run scripts/deploy.js --network localhost
以上を踏まえて、OpenSeaのテストネット(Rinkeby)でNFTを表示する工程に移っていきたいと思います。
OpenSeaのテストネット(Rinkeby)でNFTを表示してみる
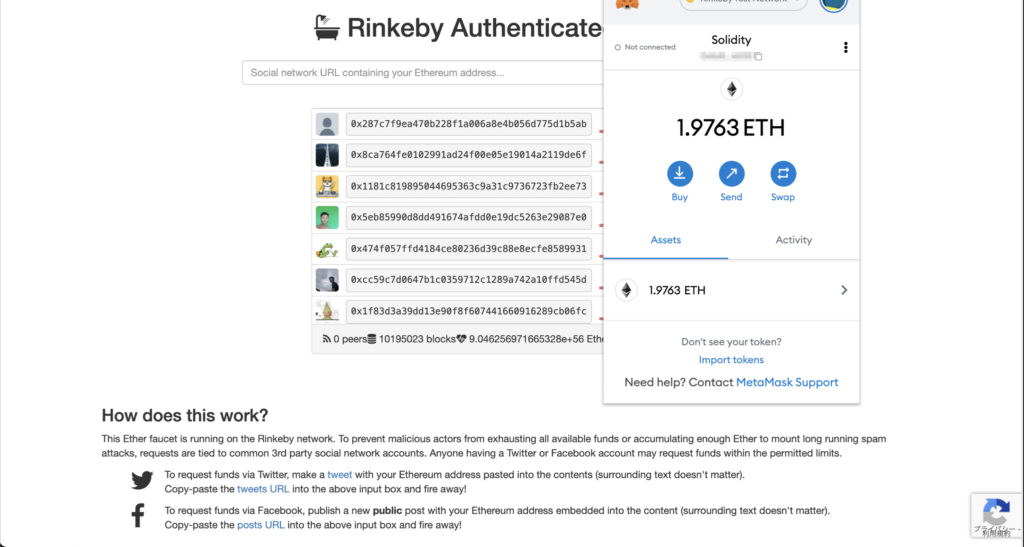
執筆時点では、OpenSeaのEthereumテストネットはRinkebyしか対応していない状況なので、今回はRinkebyを使っていきます。

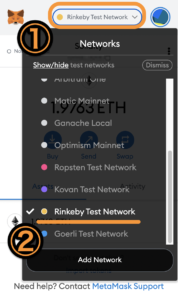
まずは、MetaMaskから①Rinkeby test Networkを選択し、同じく②Rinkeby test Networkをクリックします。

では、ターミナルで以下のコマンドを実行して、作成したコントラクトをRinkeby test Network上にデプロイします。
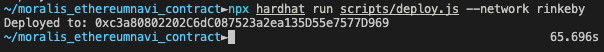
$ npx hardhat run scripts/deploy.js --network rinkebyローカル環境とは異なり、テスト環境の場合は少し時間がかかります。

デプロイが成功したらコントラクトアドレスが表示されるので、こちらをコピーしておきます。

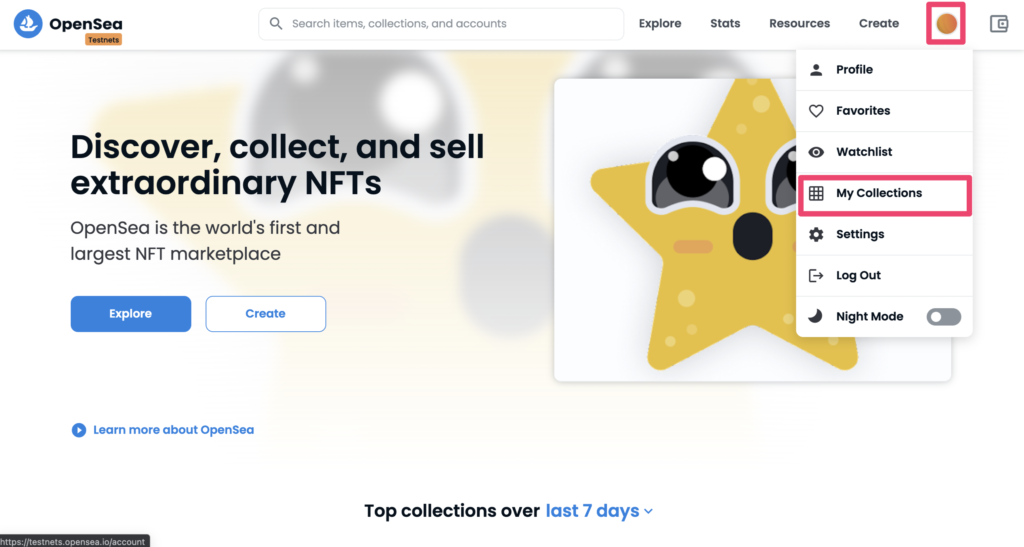
続いて、テストネット版OpenSeaを開き、右上にあるプロフィールにある「My Collections」をクリックします。

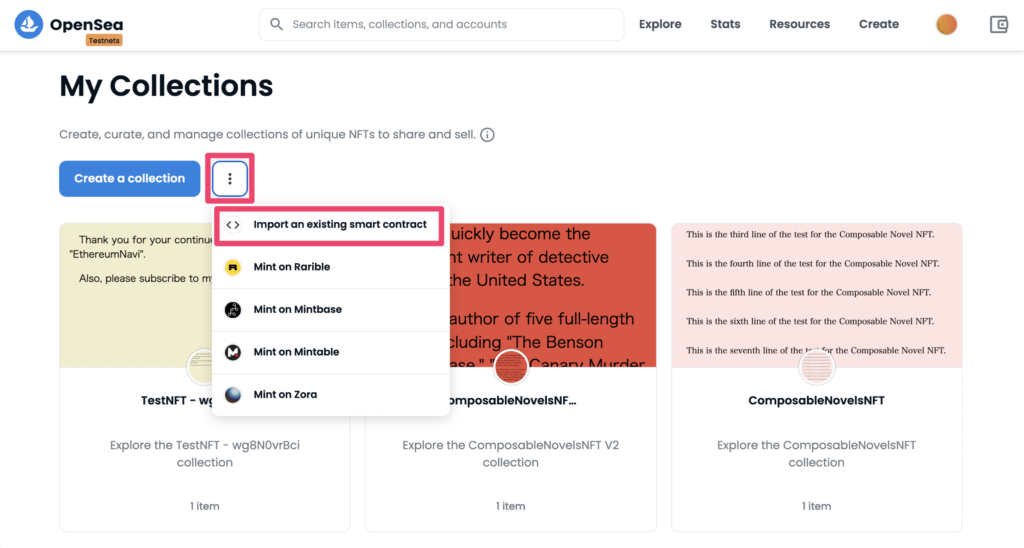
既にコレクションに表示されていれば良いですが、まだ何も表示されていない方は「Import an existing smart contract」をクリックしてください。

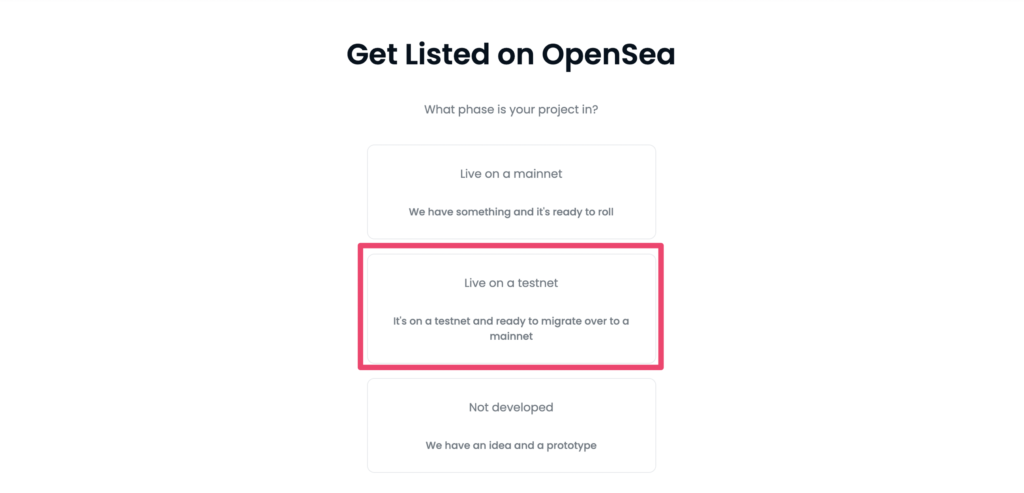
今回はテストネットなので、真ん中をクリックします。

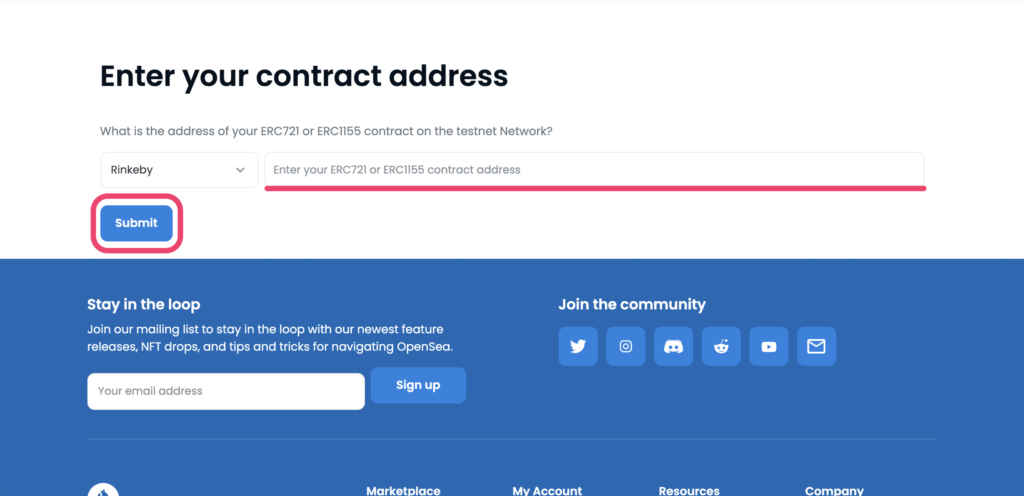
あとはコピーしたコントラクトアドレスをペーストして「Submit」をクリックすれば完了です。
「We couldn’t find this contract. Please ensure that this is a valid ERC721 or ERC1155 contract deployed on Rinkeby and that you have already minted items on the contract.」
と表示される場合は、半日もしくは1日経過してから再度試してみると成功することが多いです。

成功すると、このようにOpenSeaのコレクションとして表示され、当然ながらroyaltyなども設定できるようになっています。
まとめ
本記事では、dapp構築を簡単にしてくれるサービス「Moralis」を利用しながら、コントラクトをテストネットへデプロイ&OpenSeaでNFTを表示確認しました。
本記事が、Moralisやdapp構築の初級編の内容などについて理解したいと思われている方にとって、少しでもお役に立ったのであれば幸いです。
ここまで読んでこられた中で、分かりづらかったところや間違っていると思われる箇所など、ぜひご指摘いただけますと幸いです。

イーサリアムnaviを運営するSTILL合同会社では、web3/crypto関連の記事執筆業務やリサーチ代行、その他(ご依頼・ご提案・ご相談など)に関するお問い合わせを受け付けております。
まずはお気軽に、こちらからご連絡ください。
- 法人プランLP:https://ethereumnavi.com/lp/corporate/
- Twitter:@STILL_Corp
- メールアドレス:info@still-llc.com