こんにちは、フルオンチェーンNFTクリエイターのnawooです。
先日、GoerliテストネットでNFTのデプロイをおこなっていた際に、「ガス代が不足している」というエラーが出てしまいました。
確認してみると、ガス価格がなんと100gweiを超えていたのです。
 nawoo
nawoo以前は0.0000001gweiぐらいと安かったのですが、最近は時間帯によってすごく高くなっているようです。
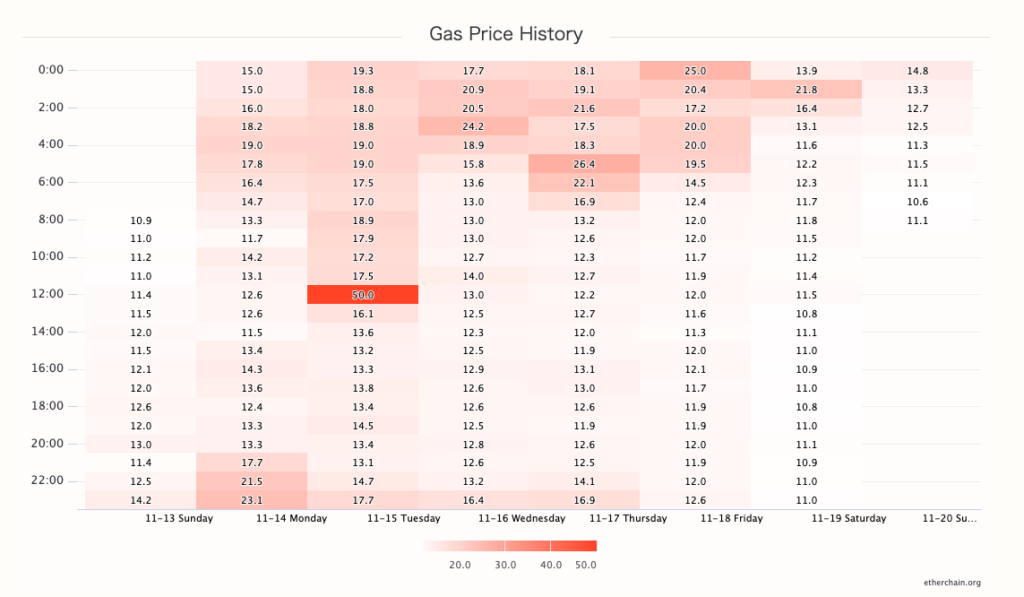
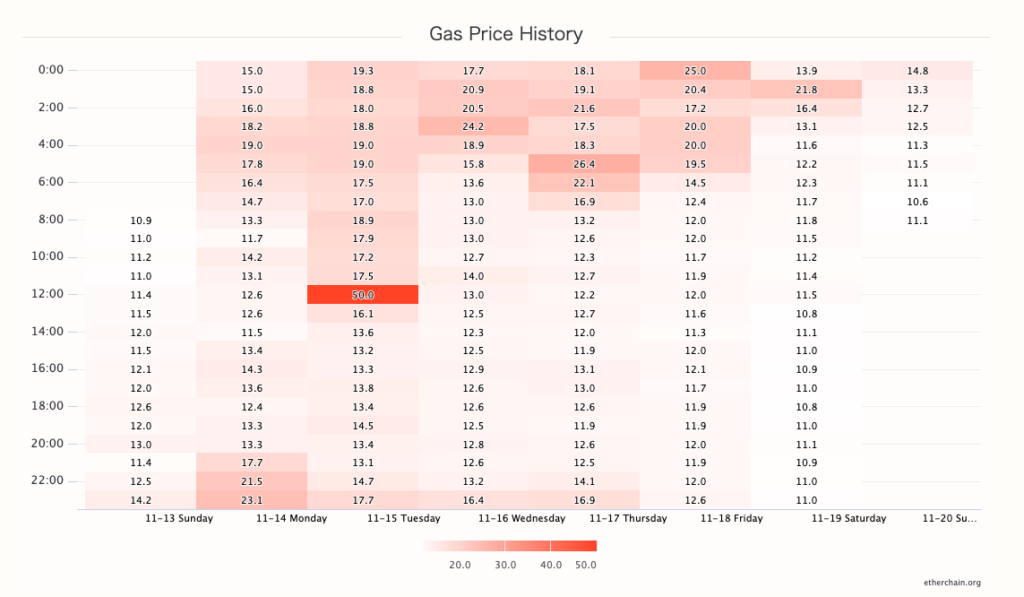
これがEthereumメインネットであれば、こういう時に筆者は以下の「GasNow」というサイトを確認しています。


GasNowでは、1週間分のガス価格を1時間ごとのヒートマップで確認できるので、「平日の夜は高いな」「土日の昼間は安いぞ」といった情報が、一目で分かるようになっています。
しかし、残念ながらGoerliテストネット版のGasNowのようなwebサイトは、執筆時点では見つけられませんでした。



Goerliテストネットでもこういうサイトがあるかと思ったのですが、見つけられなかったため、今回は勉強を兼ねて自分で作ってみることにしました。
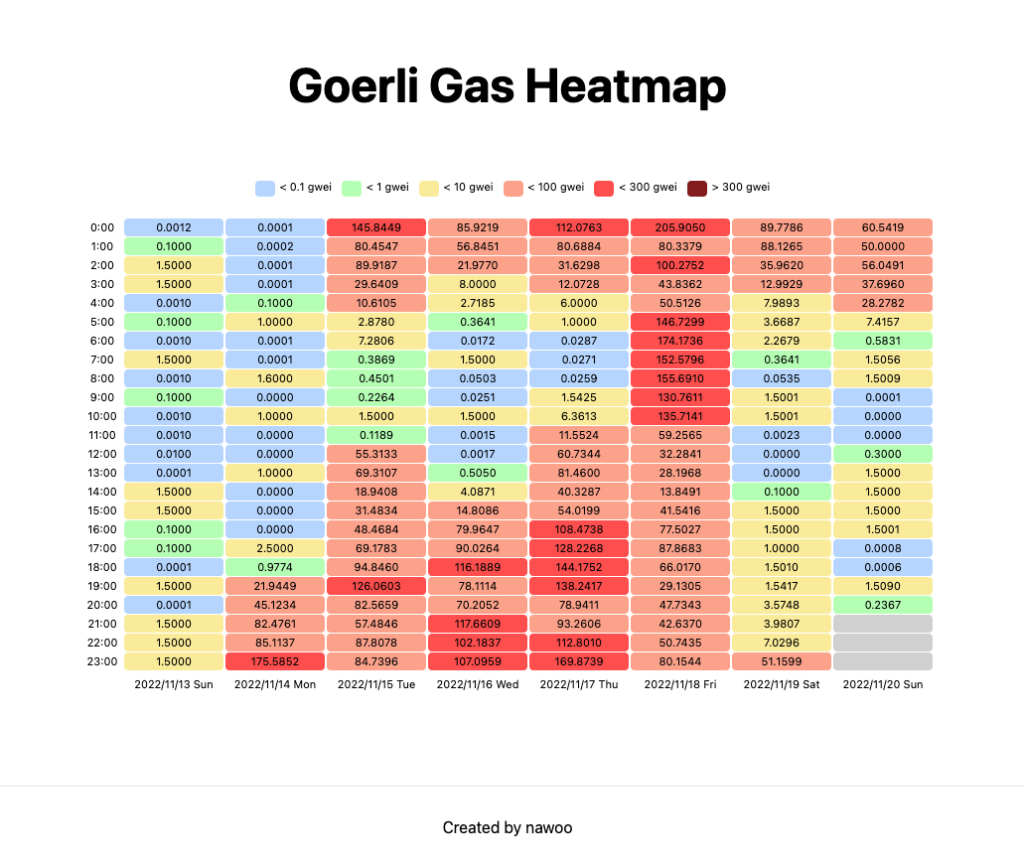
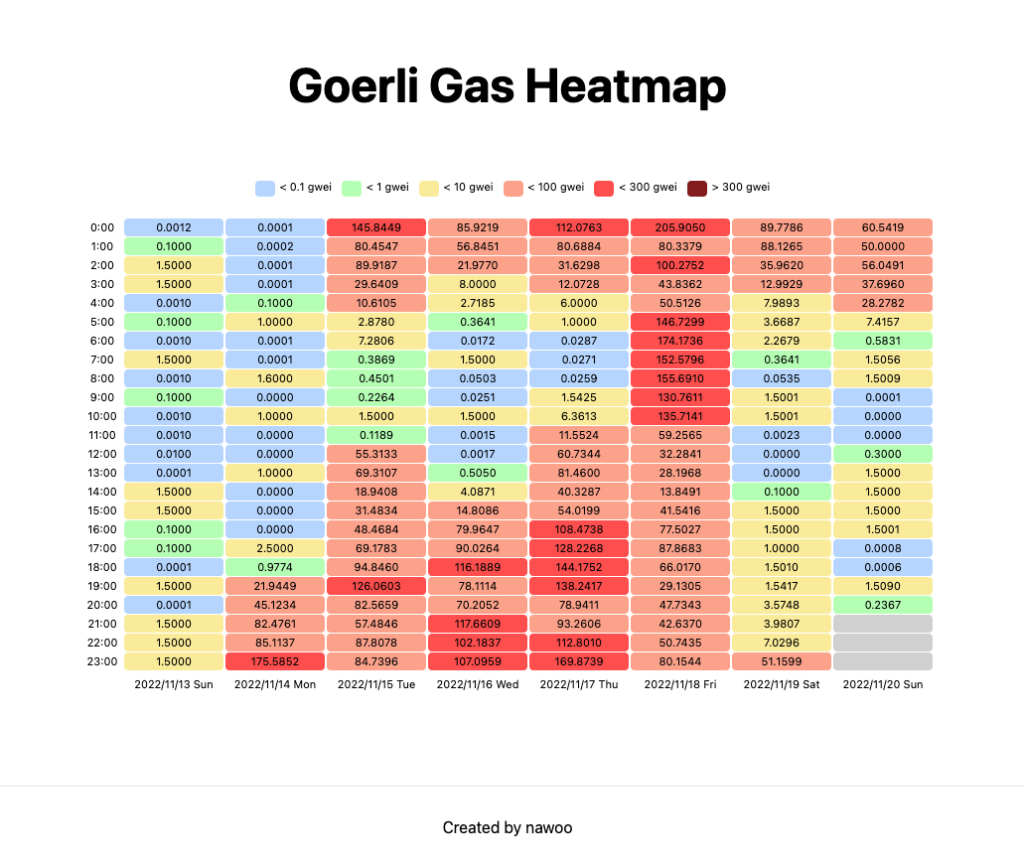
こうして完成したサイトが、以下の「Goerli Gas Heatmap」です。





できるだけ簡単に作りたかったので、ガス価格のヒートマップを表示するだけのシンプルなサイトにしました。
また、ネットワークはGoerliのみです。1時間ごとのガス価格は、単純に毎時00分の最新ブロックのガス価格を使うことにしました。


でははじめに、この記事の構成について説明します。
さらに、今回の開発をおこなうに当たり必要となるアカウント作成やAPIキーの取得、設定などをおこなっていきます。
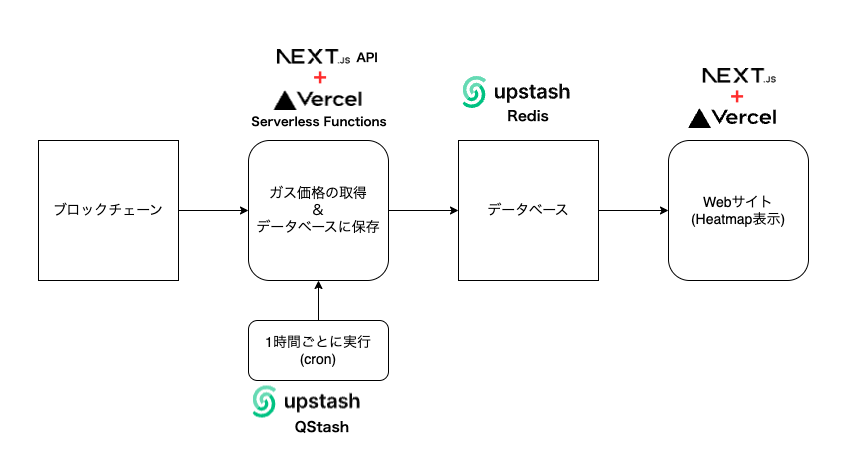
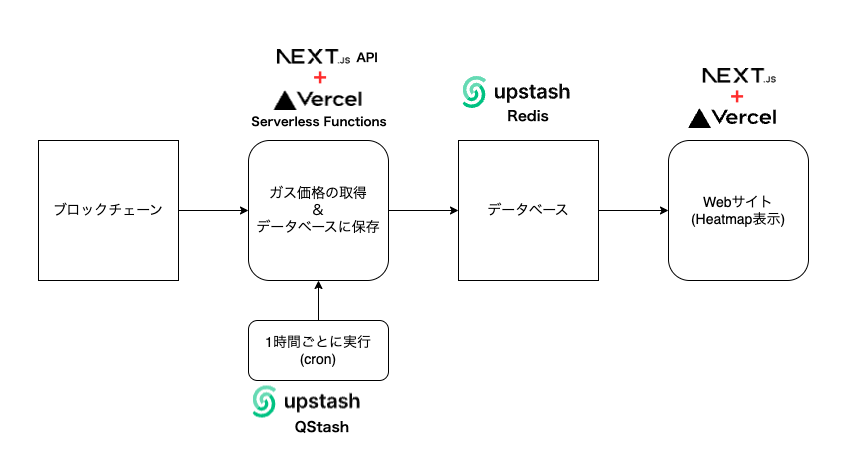
続いてバックエンド開発として、Next.jsでAPIを作り、それをVercel Serverless Functionsで実行し、そしてその後でAPIを定期的に呼び出すためにQStashを使っていきます。
最後に、STEP3で作成したデータが溜まるまでの時間を使い、データベースから情報を読み込んでヒートマップを表示するサイトを作成します。
本記事が、ガス価格のヒートマップを表示するサイトの構築方法、ならびにweb3サービスの具体的な開発手順などについて理解したいと思われている方にとって、少しでもお役に立てれば幸いです。
※本記事は一般的な情報提供を目的としたものであり、法的または投資上のアドバイスとして解釈されることを意図したものではなく、また解釈されるべきではありません。ゆえに、特定のFT/NFTの購入を推奨するものではございませんので、あくまで勉強の一環としてご活用ください。
イーサリアムnaviの活動をサポートしたい方は、「定期購読プラン」をご利用ください。
開発計画
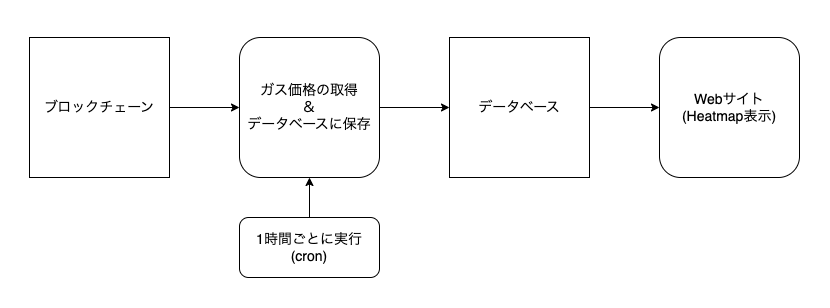
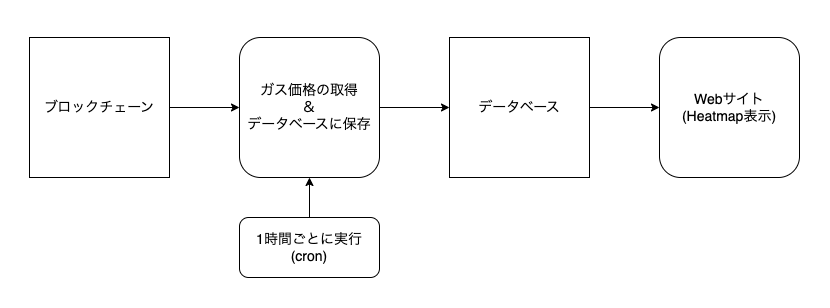
今回のサイトでは、バックエンドとフロントエンドの両方が必要です。
- バックエンド
- 1時間ごとにガス価格を取得してデータベースに保存する機能
- フロントエンド
- データベースから過去のガス価格を読み込んでヒートマップを表示するWebサイト





さて、これをどうやって実現すればいいか、あれこれ調べてみたところ、以下の参考になりそうな記事を見つけました。
こちらの記事では、バックエンドで1時間ごとにBTC価格を取得してデータベースに保存する方法が、分かりやすく解説されています。
なお、上記事で採用している技術スタックは、以下の通りです。
- BTC価格の取得
- データベース
- 定期的な実行
- Webサイト



すべて無料で使えるサービスです。筆者も上記事と全く同じ方法を採用することにしました。


また、ブロックチェーンへのアクセスには、Alchemyのノードとethers.jsを使いました。
準備
この続き: 7,457文字 / 画像13枚
まとめ
さて、以上で「Goerliテストネット版のGasNowのようなwebサイト」の完成です。



シンプルですが便利なサイトになったのではないでしょうか? また、今回は趣味の開発なので、時間をかけずに完成させることを優先しました。
あちこち手抜き仕様ですし、テストやエラー処理なども省略していますが、本記事がガス価格のヒートマップを表示するサイトの構築方法、ならびにweb3サービスの具体的な開発手順などについて理解したいと思われている方にとって、少しでもお役に立ったのであれば幸いです。
励みになりますので、参考になったという方はぜひTwitterでのシェア・コメントなどしていただけると嬉しいです。
🆕記事をアップしました🆕
— イーサリアムnavi🧭 (@ethereumnavi) November 25, 2022
今回は、Goerliのガス価格をヒートマップで確認できるサイトを作り、その構築方法ならびにweb3サービスの具体的な開発手順などについて解説しました📝
実はありそうでなかったサービス💫
テストネットのgas代を調べる際に、ご活用いただけます⛽️https://t.co/wUeHvqZsEO


イーサリアムnaviを運営するSTILL合同会社では、web3/crypto関連の記事執筆業務やリサーチ代行、その他(ご依頼・ご提案・ご相談など)に関するお問い合わせを受け付けております。
まずはお気軽に、こちらからご連絡ください。
- 法人プランLP:https://ethereumnavi.com/lp/corporate/
- Twitter:@STILL_Corp
- メールアドレス:info@still-llc.com