今回は、「Phi」について紹介・解説していきたいと思います。
【朗報】
— でりおてんちょー|derio (@yutakandori) August 30, 2022
PhiがPolygon Mumbai Testnet上でローンチしました🎉
今週末のイーサリアムnavi更新記事はPhiで決まり!
概要や遊び方がよく分かっていないという方は、週末までお待ちくださいませ🚀 https://t.co/x5kajEPpTA
先日テストネット版がローンチされた本プロジェクトですが、非常に先進的かつCryptoネイティブなプロジェクトとして、グローバル規模で既に高い評価を得ています。
ということで今回は、執筆時点でテストネット版としてローンチされている「Phi」について取り上げていき、その概要やコンセプトなどを紐解いていくことで、Phiの実態を理解していただくことを目的とします。
でははじめに、この記事の構成について説明します。
まず、執筆時点における公開されている情報をもとに、「Phi」プロジェクトの概要などについて解説いたします。
次に、皆様にPhiについての理解を深めていただくことを目的とし、執筆時点でテストネット版としてローンチされている「Phi」について、スクショを交えて始め方・遊び方を解説いたします。
最後に、メタバースでありながら土地の販売がない点など、筆者の私見を交えながら注目に値するポイントについて解説いたします。
本記事が、Phiの概要やインターオペラビリティ(相互運用性)の高いメタバース事例などについて理解したいと思われている方にとって、少しでもお役に立てれば幸いです。
An amazing article in Japanese. Thanks @yutakandori -san! https://t.co/2PdpWvDk5J
— Phi 🏝 (@phi_xyz) September 3, 2022
※本記事は一般的な情報提供を目的としたものであり、法的または投資上のアドバイスとして解釈されることを意図したものではなく、また解釈されるべきではありません。ゆえに、特定のFT/NFTの購入を推奨するものではございませんので、あくまで勉強の一環としてご活用ください。
イーサリアムnaviの活動をサポートしたい方は、「定期購読プラン」をご利用ください。
「Phi」とは

概要

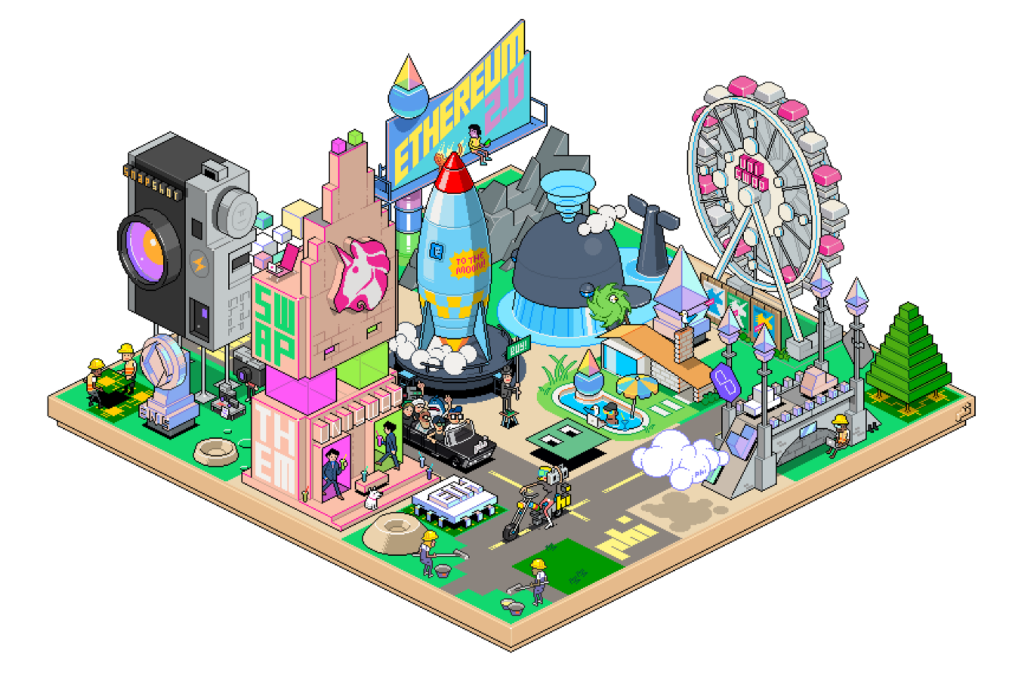
Phiは、ENSドメインとオンチェーンアクティビティから作成されるメタバース系プロジェクトです。
オンチェーンでのアイデンティティを視覚化し、ENSドメインやウォレットアクティビティなどのユニバーサルweb3ビルディングブロックに基づく、オープンで包括的なメタバースランドシステムを作成することを目的としています。
一般的にメタバース空間には、「土地」とそこに置かれる「オブジェクト」が必要ですよね?
多くのメタバース系プロジェクトの場合、これら双方は大きなマネタイズポイントとなるため有限かつ運営主体で販売するモデルになりがちですが、本プロジェクトではそれをおこなわず、
- 土地:ENSアドレス
- オブジェクト:オンチェーン活動に応じて付与される
となっています。
ENSを用いている理由は、以下です。
なぜENSなのか?ENSは、人々のオンチェーンのアイデンティティに関連する最も分散化された共通の資産だからです。クレイジーで高価なNFTを購入した保有者だけがプレイできる他のメタバースランドNFTプロジェクトのように排他的にしたくありません。web3のメタバースは、より分散化され、すべての人に開かれている必要があると考えています。これが、土地の生成にENSを使用する理由です。
出典:Introducing Phi, Visualizing Ethereum as a Metaverse with On-Chain Activities

また、上記に加えて
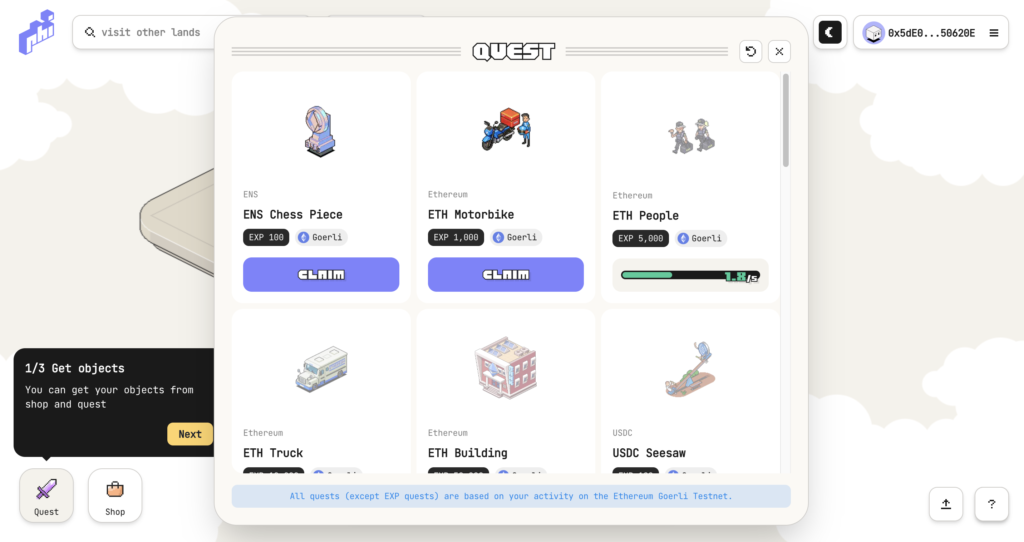
- クエスト:すべてのクエスト(EXPクエストを除く)は、Ethereum Goerli Testnetでの活動状況に基づく
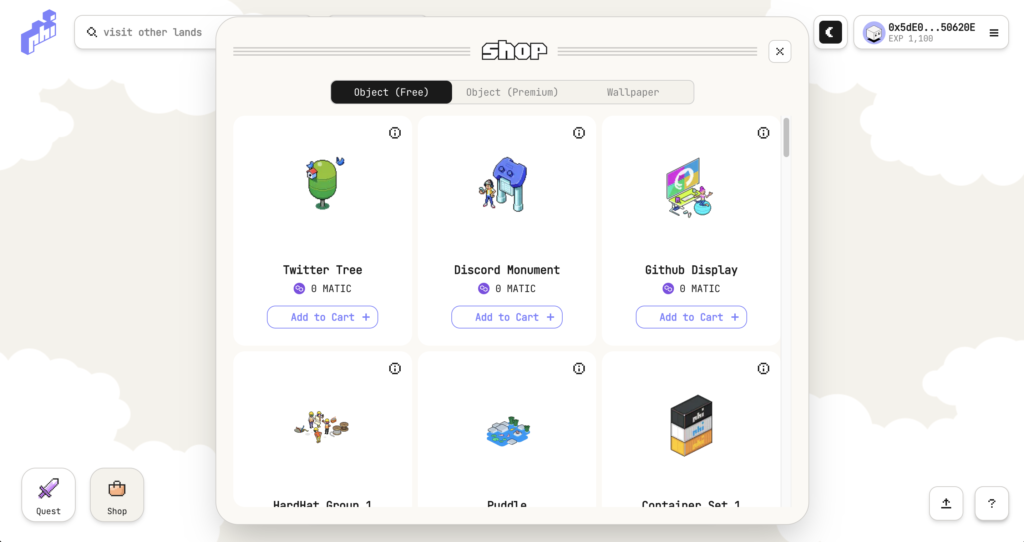
- ショップ:オブジェクトを購入することができる場所
- リンク:オブジェクトに対して、URLや他の誰かのENSの土地リンクを貼ることができる機能
といった要素も実装されています。
現状の多くのメタバース系プロジェクトは、各プロジェクト内のデータ(土地など)がサイロ化されてしまい、インターオペラビリティの低いいわゆるWeb2ライクなスペースになってしまいがちです。
中長期でWeb3プロダクトにおいて欠かせなくなってくるであろう「コンポーザビリティ」「インターオペラビリティ」などは、一言でまとめて『ネットワーク効果』などとも言われますが、本プロジェクトではその点を意識/考慮して綿密に設計されており、そこが醍醐味であると筆者は理解しています。
運営メンバー

執筆時点で発表されている運営チームメンバーは、以下です。
- Shugo:Co-founder & CEO
- Consome:Co-founder & COO
- Zak:Co-founder & CTO
- Oji3:Front end engineer
- eboy:Pixel artist
- ta2nb:Pixel artist
- Oz:UI/UX designer
- Fuzuki:Pixel artist
- J:Marketing
- Litchman:Growth
実際に「Phi」を触ってみよう

0. 下準備
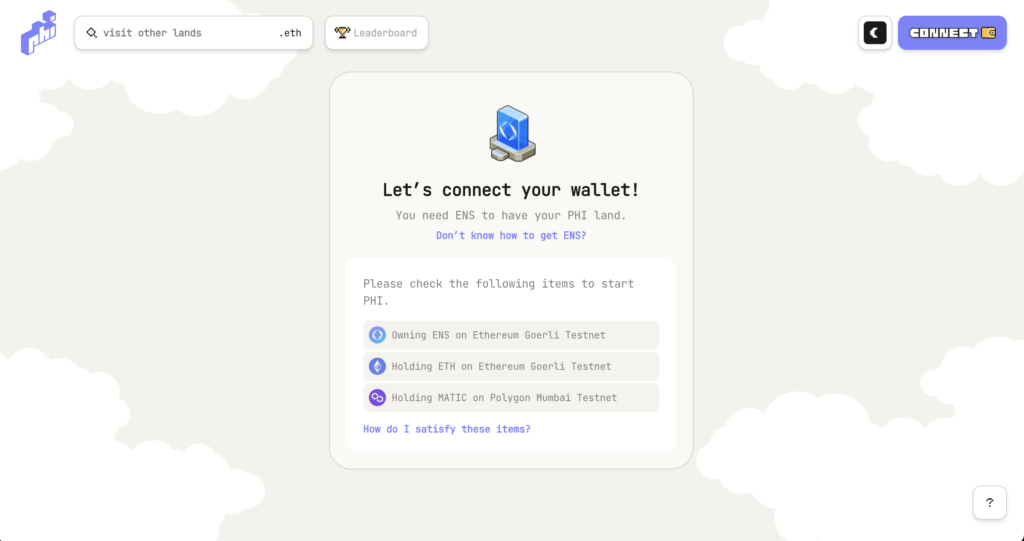
まずはPhiのテストネット版サイトにアクセスし、右上の「CONNECT」をクリックしてMetaMaskなどウォレットを接続します。

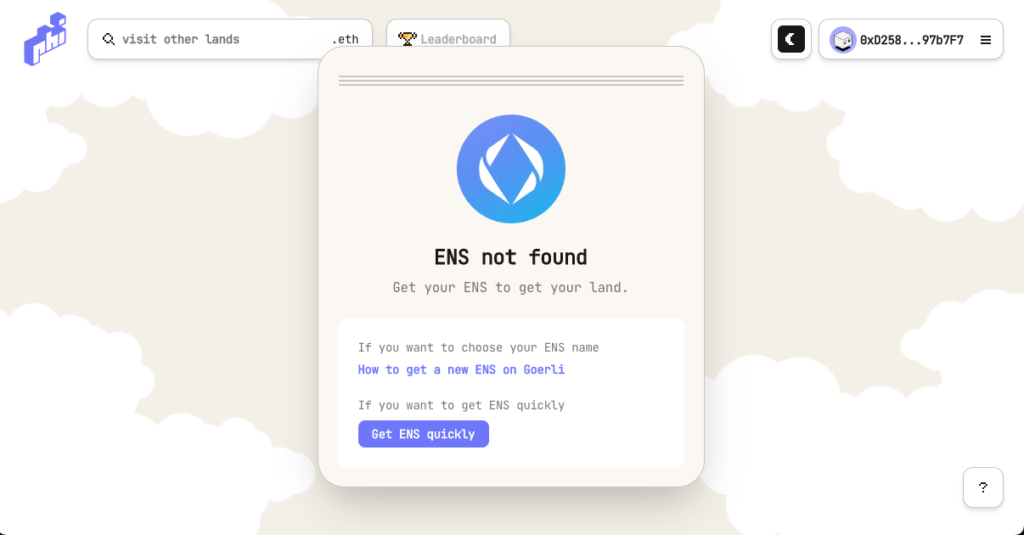
Goerliテストネット上にENSをお持ちの場合は土地画面に遷移しますが、持っていない場合は上画像のように「ENS not found」と表示されます。
すぐにプレイしたい方は、『Get ENS quickly』をクリックすると自動で「〇〇〇〇.phidemo.eth」というENSを作成してくれますので、とりあえず試してみたいという方はこちらからENSを作成してください。
先々のことを考えて、ご自身のアイデンティティを含めたENSを取得したいという方は、『How to get a new ENS on Goerli』を参考にGoerliテストネット上のENSを取得してください。

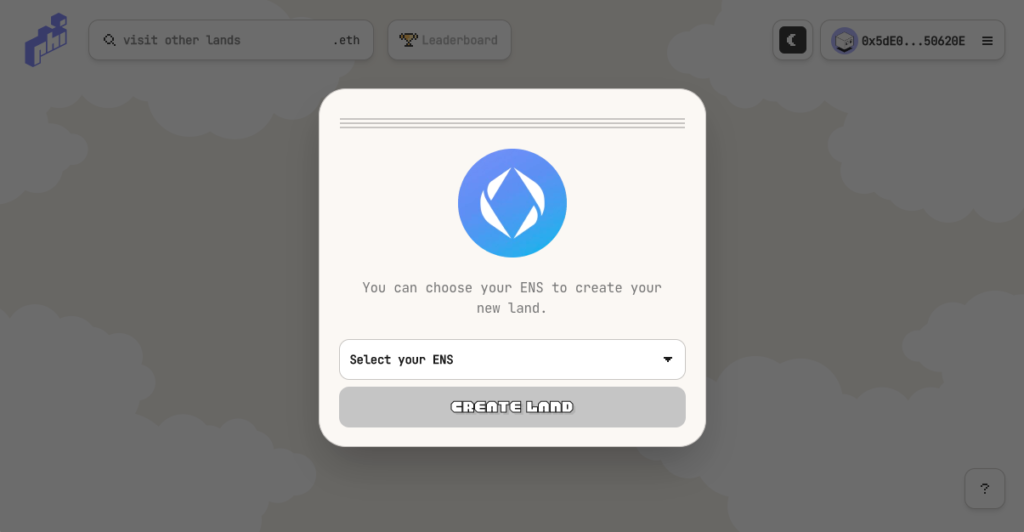
『Select your ENS』からご自身のENSを選択し、「CREATE LAND」ボタンをクリックしてください。
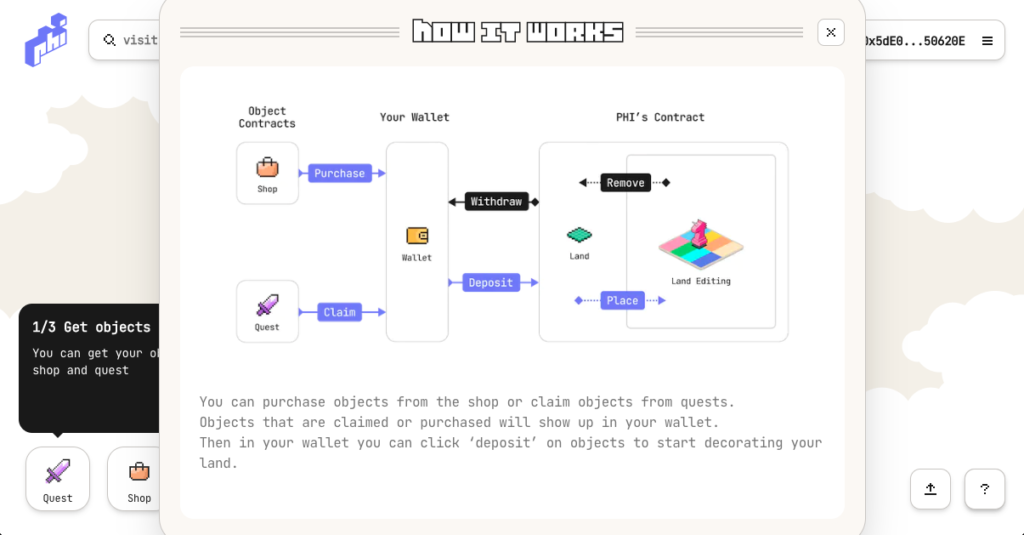
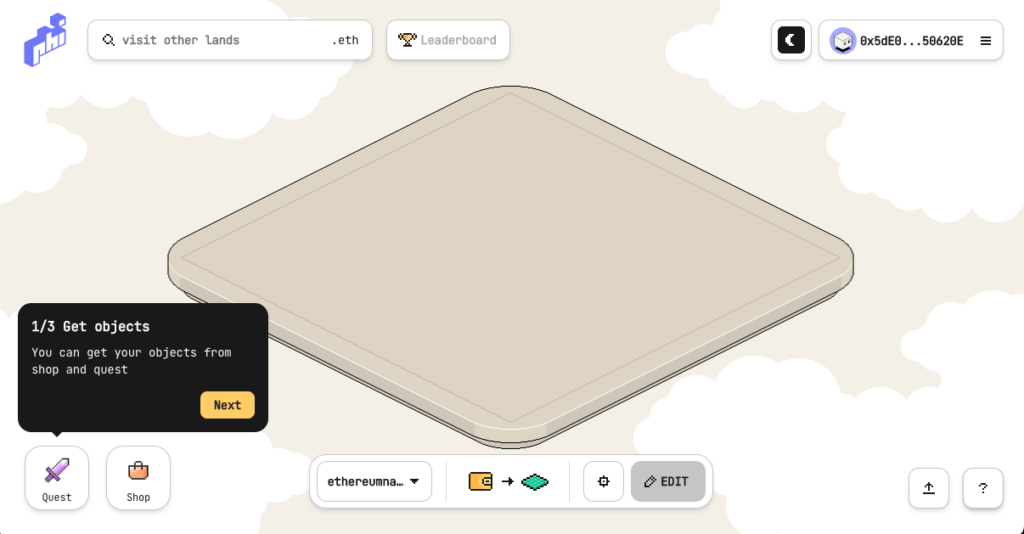
1. オブジェクトを獲得

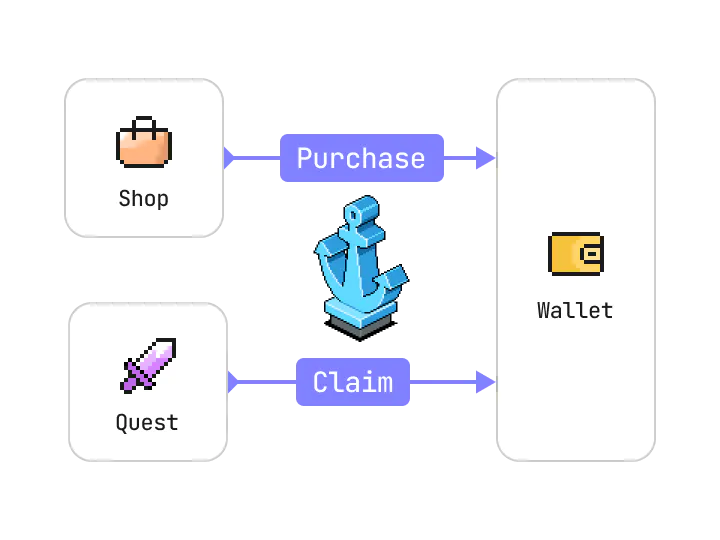
Shopからオブジェクトを購入したり、Questからオブジェクトをclaimすることができます。claimまたは購入されたオブジェクトは、あなたのウォレットに表示されます。ウォレットに表示されたオブジェクトは、「Deposit」ボタンをクリックすることで、あなたの土地を装飾することができます。

ということで、まずは左下にある『Quest』ボタンから、土地に配置するオブジェクトを獲得していきましょう。

上画像にある通り、「ENS Chess Piece」「ETH Motorbike」がclaimできる状態になっているかと思いますので、こちらを順番にclaimしてみましょう。

また今回は導入編ということで省いていますが、『Shop』ボタンから無料でいくつかのオブジェクトを獲得することができます。
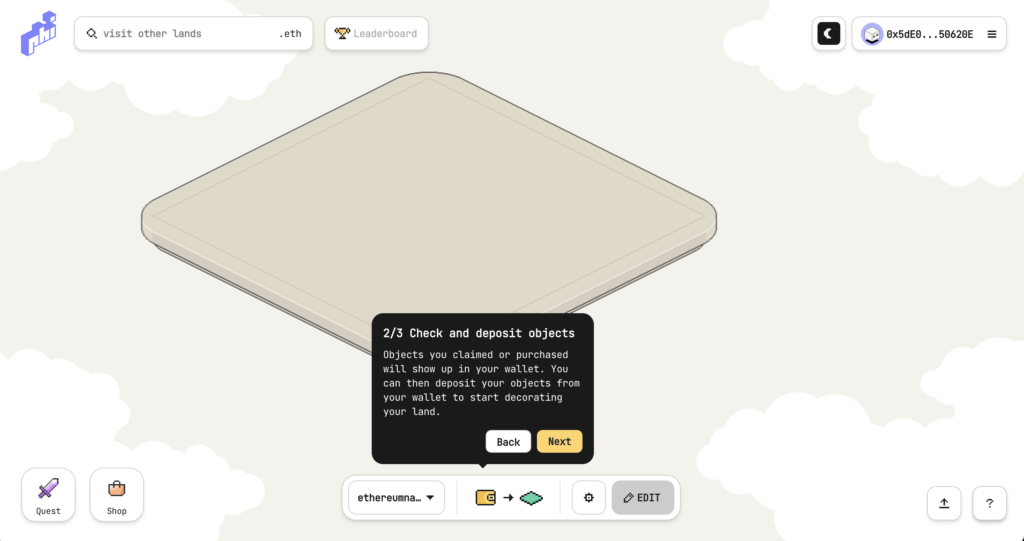
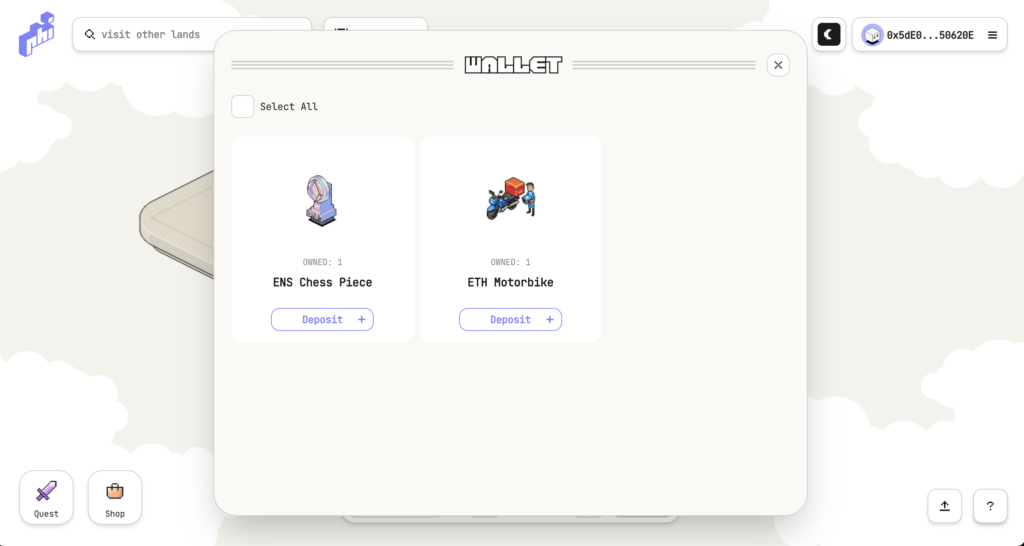
2. オブジェクトの確認とdeposit(預け入れ)

claimしたオブジェクトや購入したオブジェクトは、ウォレットに表示されます。そして、ウォレットからオブジェクトをdepositして、土地の装飾を開始することができます。
先ほどオブジェクトを2種類claimしてみましたが、こちらはそのままでは土地に配置することができず「deposit」をおこなう必要があります。

ということでウォレットマークのアイコンをクリックして、各オブジェクトを『Deposit』しましょう。


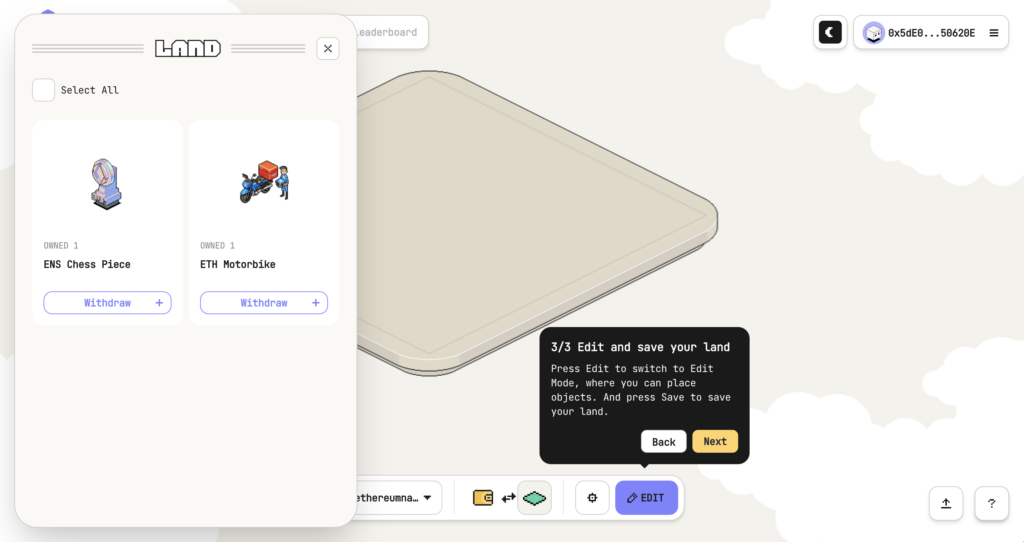
上画像のように、Depositのトランザクションが承認されると、各オブジェクトが土地の上に配置できる状態になります。
3. 土地の編集・保存

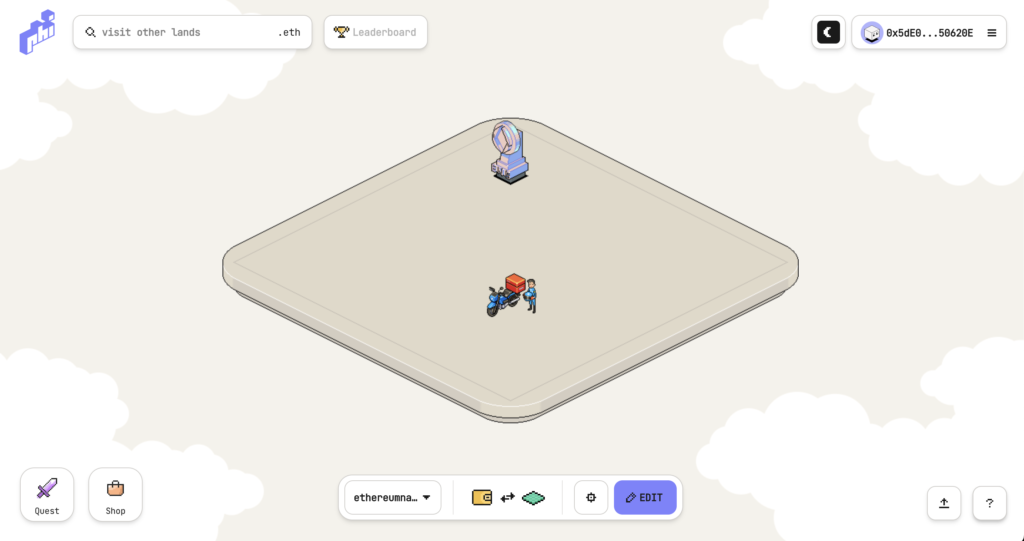
あとは、『Edit』ボタンをクリックして編集画面にした後、配置したいオブジェクトを選択して、好きなように土地をデコレーションしていきましょう。

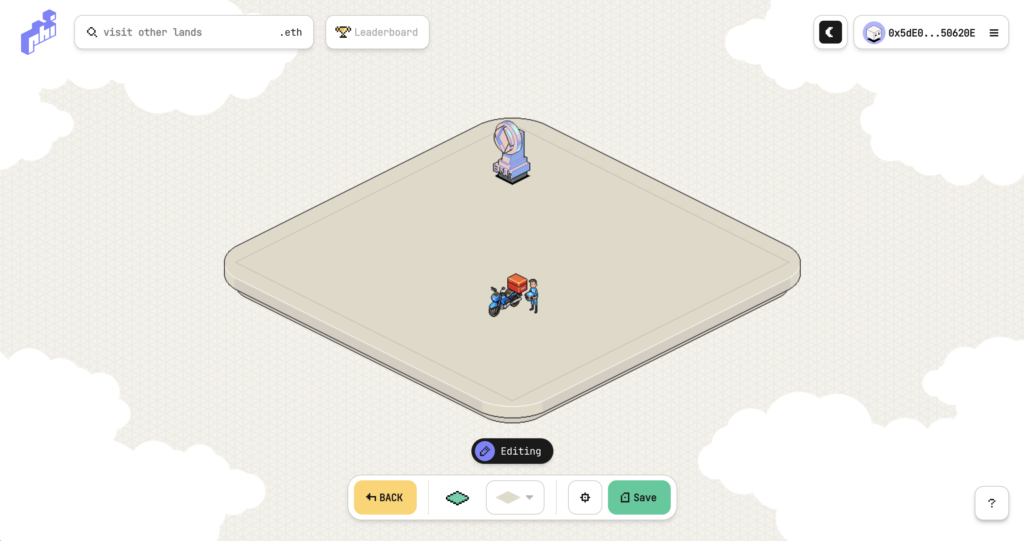
オブジェクトの配置が完了したら、下に表示されている「Save」ボタンをクリックして、トランザクションをconfirmします。
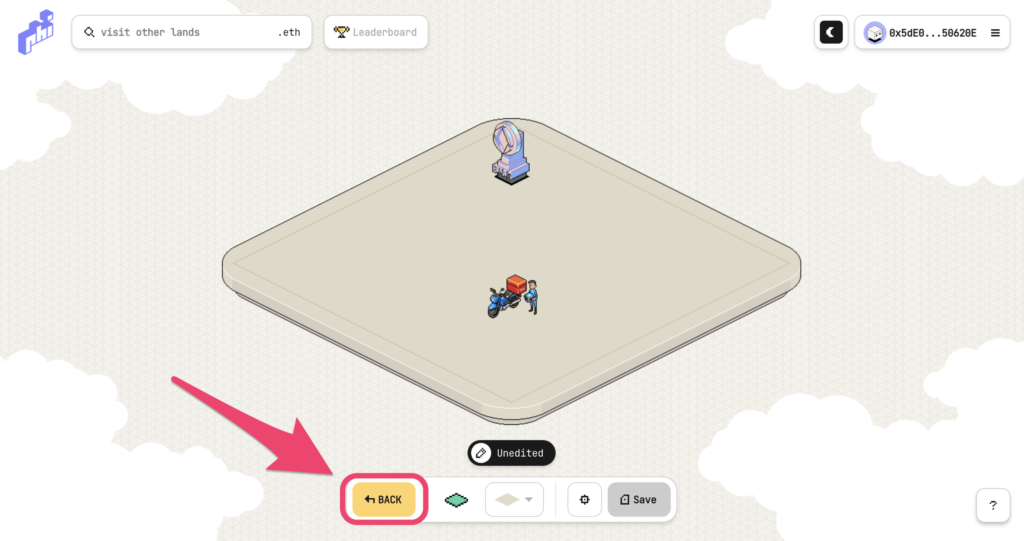
最後に、「BACK」ボタンをクリックして編集モードからビューモードに戻れば、先ほど作成した土地が表示されるようになりました。

4. ハイパーリンク機能を使う

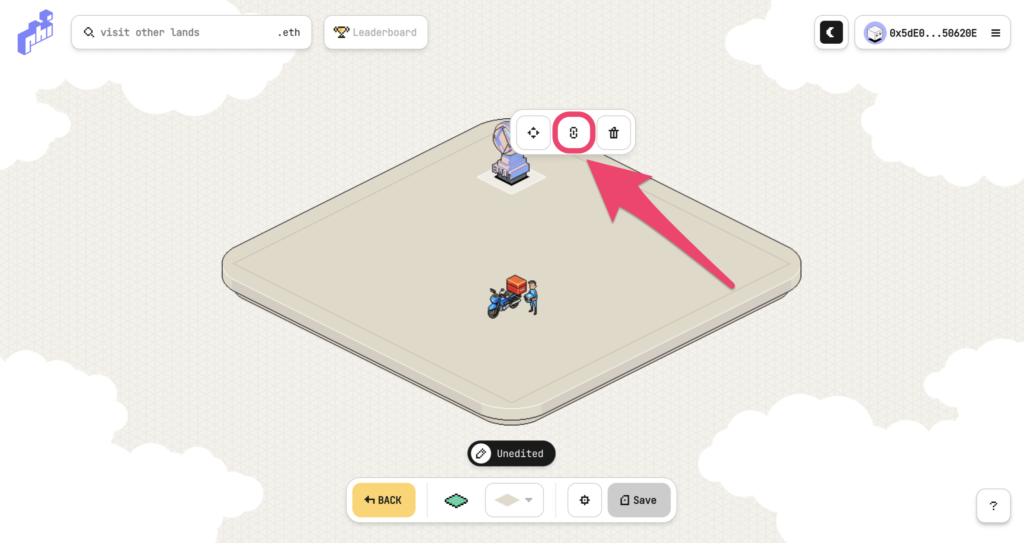
土地に配置した各オブジェクトをクリックすると上写真のようなオプションが表示されますが、左から「オブジェクトの移動」、「リンクの貼り付け」、「削除(ウォレットに戻す)」を意味しています。
本章では、左から2番目(上写真ピンク枠)の「リンクの貼り付け」について解説いたします。

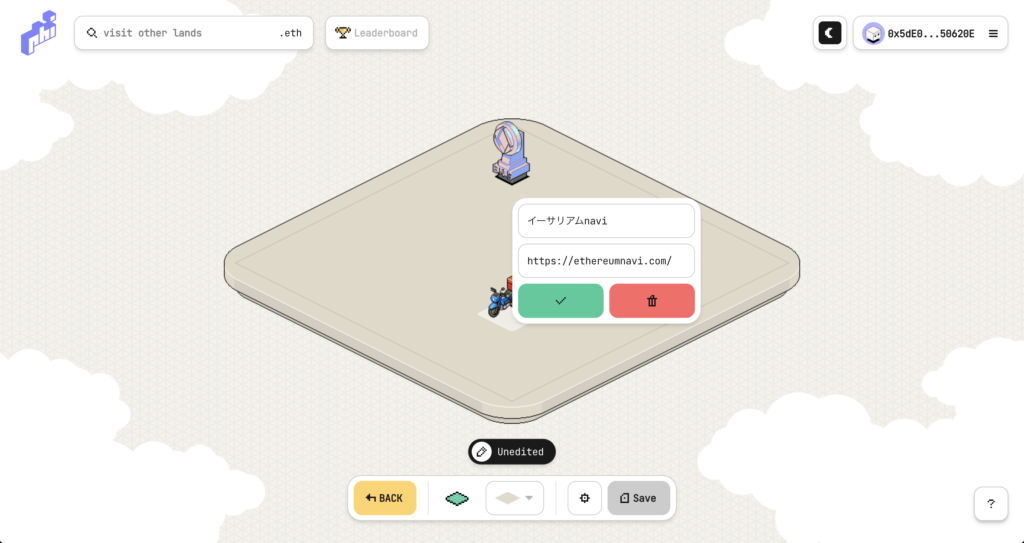
任意のオブジェクトに対して「リンクの貼り付け」をおこなうことで、インターネットにおける『ハイパーリンク(リンク)』と同じような機能をもたせることが可能になります。
その方法は至ってシンプルで、上写真のようにオブジェクトに貼り付けたい “タイトル “と “URL “を入力し、トランザクションに署名を行うだけです。

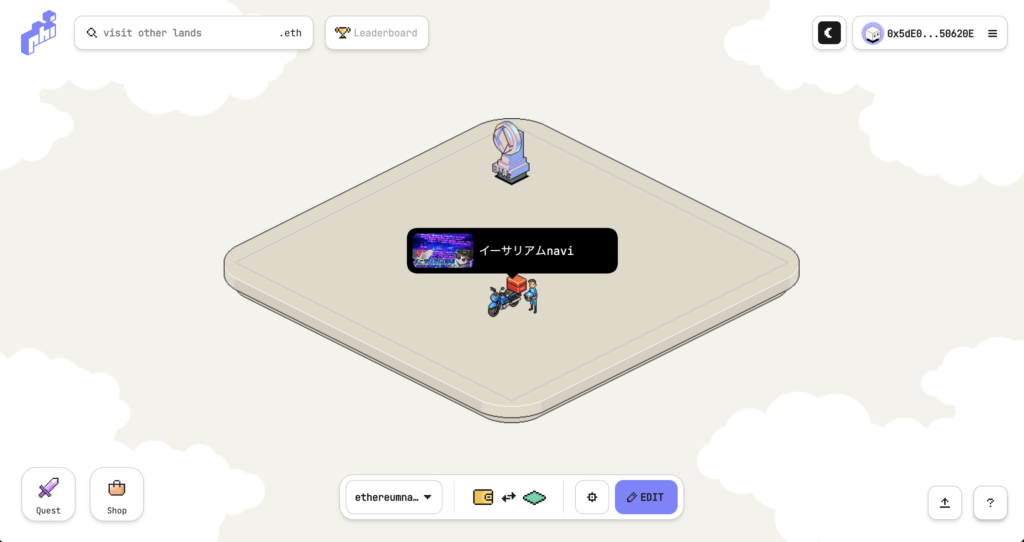
今回はテストとして本メディアのリンクを貼ってみましたが、webサイトのリンク以外にも以下のようなリンクを貼ることが可能です。
- SNSのURL(Twitter・Instagramなど)
- 誰かの土地リンク(https://mumbai.philand.xyz/[YOUR ENS])
特に、誰か他の人の土地リンクを貼れる点は面白いですね。
5. Twitterでシェア

土地の編集が終わったら、上写真ピンク枠の「BACK」ボタンをクリックします。

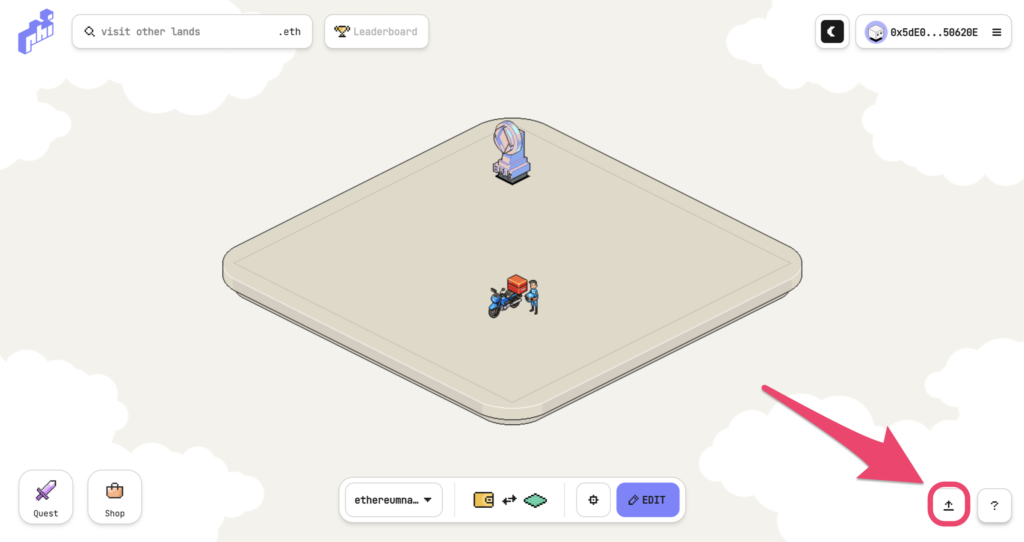
最後に、上写真のピンク枠のアイコンをクリックすれば、Twitterで土地をシェアすることができます。
Come visit my philand @phi_xyzhttps://t.co/Jts76lxPIF
— でりおてんちょー|derio (@yutakandori) September 1, 2022
以上が、一連の流れになります。
「Phi」の注目ポイントを解説

以上を踏まえて、最後に筆者の私見を交えながら、本プロジェクトの注目に値するポイントについて解説いたします。
メタバースとは何か?
この問いに対する答えは現在各所で模索中の段階であり、明確な定義のようなものは存在しない状況であると筆者は理解しています。
その中でも、執筆時点における一般的なメタバースというのは、3D空間上に構築されていることや、有限かつ固有の土地概念があることなどを中心に展開されている印象です。
しかし、本当にメタバースにおける土地は有限・3D空間である必要性があるのかどうかは筆者は懐疑的であり、その点で「Phi」のモデルは新しいメタバースの可能性を提唱するものではないかと考えています。
この続き: 1,884文字 / 画像枚
まとめ
本記事では、Phiの概要や始め方、また注目に値するCryptoネイティブであるポイントなどについて、私見を交えながら解説しました。
本記事が、Phiの概要やインターオペラビリティ(相互運用性)の高いメタバース事例などについて理解したいと思われている方にとって、少しでもお役に立ったのであれば幸いです。
また励みになりますので、参考になったという方はぜひTwitterでのシェア・コメントなどしていただけると嬉しいです。
🆕記事をアップしました🆕
— イーサリアムnavi (@ethereumnavi) September 2, 2022
今回は、先日テストネット版がローンチされた「Phi @phi_xyz」についてです🥳
🎡 プロジェクトの概要
🎡 始め方・遊び方
🎡 注目に値するポイント
などについて解説✍️
以前のデモ版から格段にレベルアップしています🔥
ぜひ遊んでみてください!https://t.co/q6zkXcAg9c

イーサリアムnaviを運営するSTILL合同会社では、web3/crypto関連の記事執筆業務やリサーチ代行、その他(ご依頼・ご提案・ご相談など)に関するお問い合わせを受け付けております。
まずはお気軽に、こちらからご連絡ください。
- 法人プランLP:https://ethereumnavi.com/lp/corporate/
- Twitter:@STILL_Corp
- メールアドレス:info@still-llc.com