今回は、筆者が先日Polygonチェーン上で初めてコントラクトをデプロイしたので、その手順やメモなどについてまとめていきたいと思います。
 derio
derio筆者がつくったLoot型NFTのmint方法は、こちらの記事にまとめました。


筆者もまだSolidityを勉強し始めて日が浅いのですが、今回紹介するLootのような「文字列だけでSVG形式のNFT」は比較的つくりやすく(本家をコピーしやすく)、スマートコントラクト初心者の最初のデプロイに適している題材かと思います。
- Solidityを勉強しているけどデプロイはやったことない
- 具体的にどんな手順で進めるか細かく知りたい
- つまづいた箇所と解決策をシェアしてほしい
といった方々に役立つかと思いますので、ぜひご参考ください。



Lootって何ですか?
という方は、まず以下の関連記事を見て概念を理解してから取り組まれることを推奨いたします。


※本記事は一般的な情報提供を目的としたものであり、法的または投資上のアドバイスとして解釈されることを意図したものではなく、また解釈されるべきではありません。ゆえに、特定のFT/NFTの購入を推奨するものではございませんので、あくまで勉強の一環としてご活用ください。


イーサリアムnaviの活動をサポートしたい方は、「定期購読プラン」をご利用ください。
はじめに
開発の目的
今回の開発は、Solidity初心者がコントラクトファーストデプロイとしてLoot型のNFTをつくり、Solidityやコントラクト、デプロイまでの一連の流れの理解を深めることを目的とします。
そのため本記事では、Ethereumチェーンのgas代高騰対策(コスト削減)として、Polygonチェーンへデプロイします。
基本方針
基本的には、本家Lootのコントラクトをコピペして、自分でアレンジしたい箇所に関してのみ変更を加えていく方針です。
テスト環境はPolygon Testnet (mumbai)を使用し、本番環境はPolygon Mainnetを使用します。
補足ですが、細かいコントラクトの解説(Loot.sol, ERC721.sol, …etc)については、以下の関連記事などをご参考ください。




開発環境
- macOS Big Sur バージョン:11.6
- Visual Studio Code バージョン:1.61.2
- npm バージョン:6.14.13
- その他(↓)


Loot型NFTをつくる手順の解説
下準備編
まずは、お好きな場所にディレクトリ(ここでは「LunchBoxLoot」)を作成して移動し、Truffleプロジェクトを初期化します。
$ mkdir LunchBoxLoot
$ cd LunchBoxLoot
$ truffle init後ほどご自身のPolygonアカウントをtruffleから参照するために、
$ npm install @truffle/hdwallet-providerでパッケージ「@truffle/hdwallet-provider」もインストールしておきましょう。


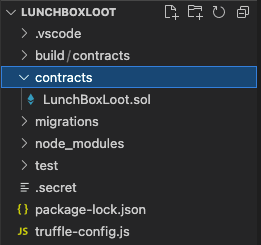
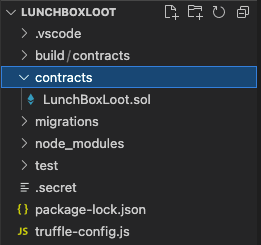
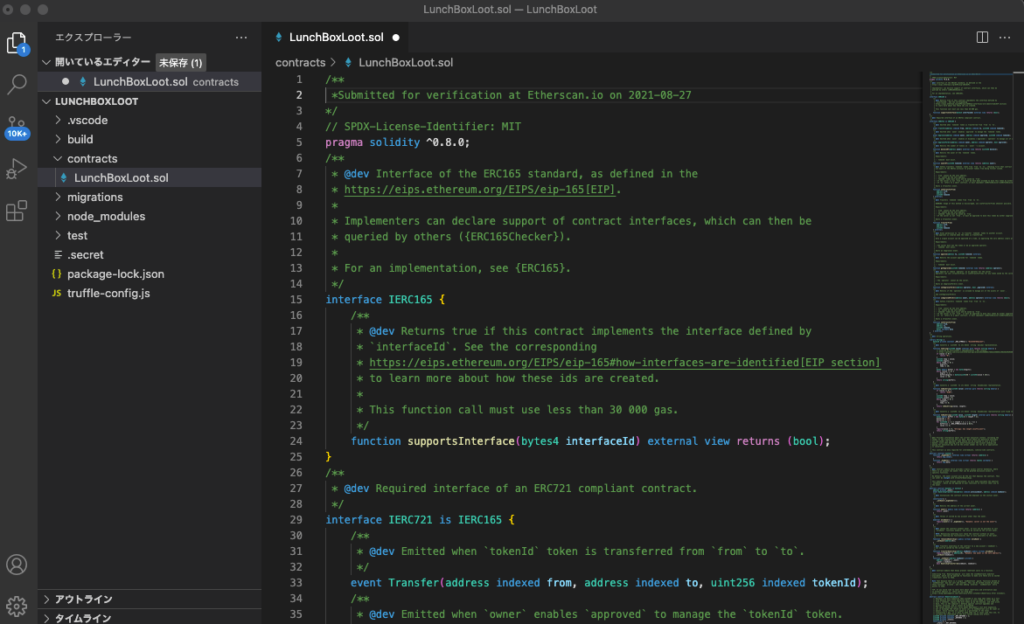
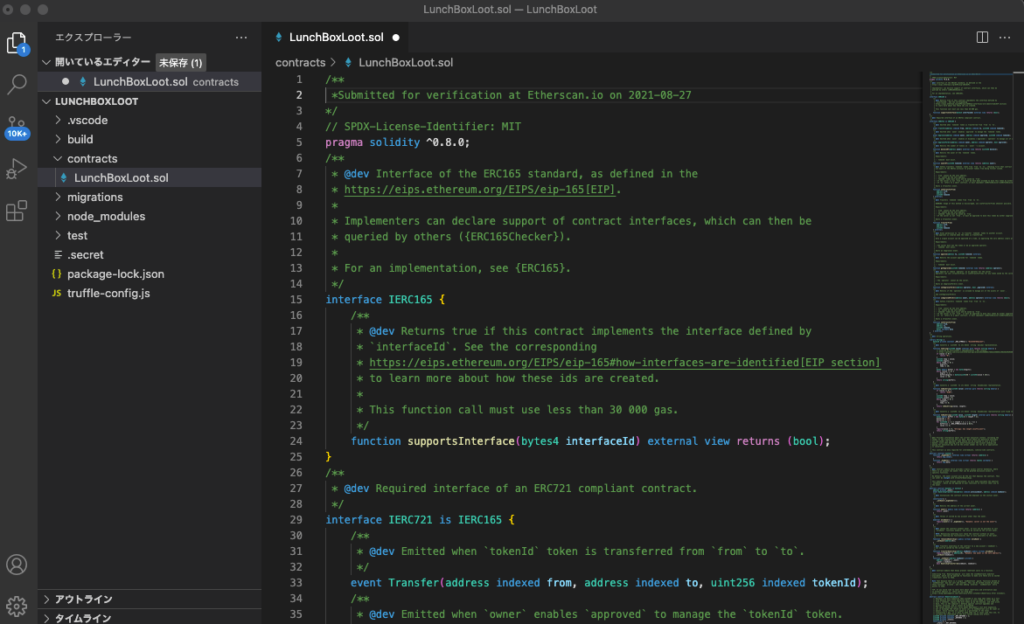
続いてVSCodeで「LunchBoxLoot」を開き、contractsディレクトリに.solファイル(「ここではLunchBoxLoot.sol」)を作成して開きます。


ここまでで一旦下準備は完了です。
本家Lootのコードをコピーしよう


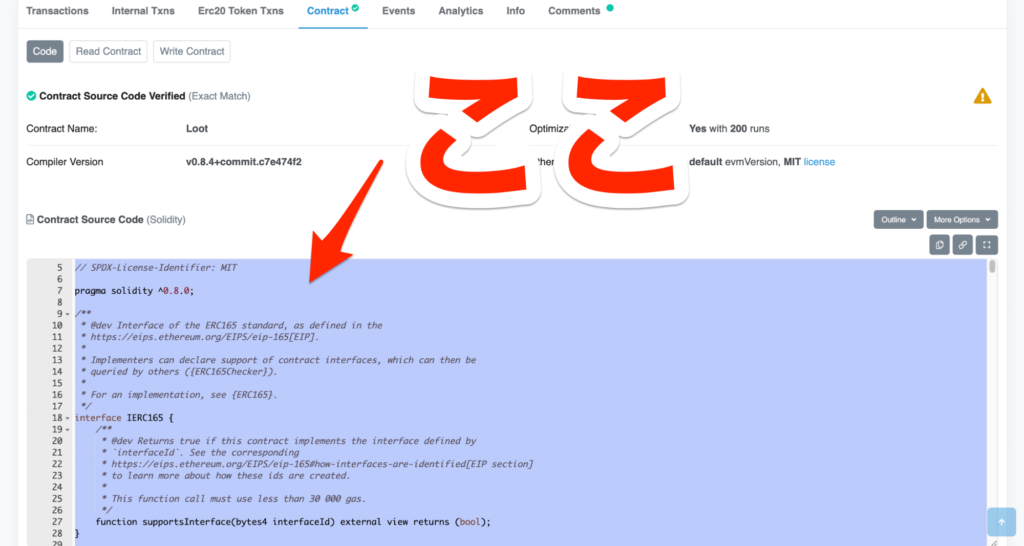
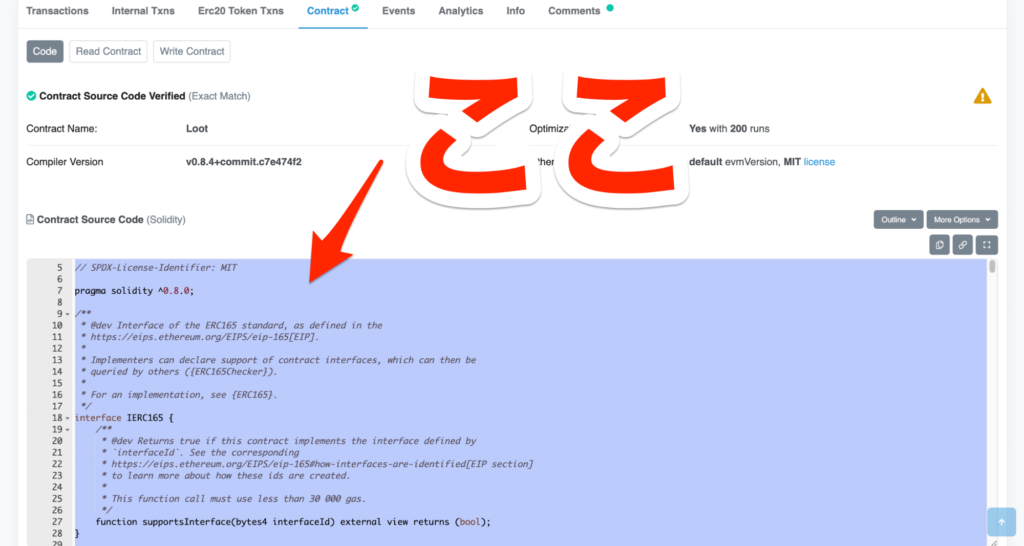
EtherscanでLootのコントラクトを開いて、「Contract Source Code (Solidity)」を全コピーし、LunchBoxLoot.solに全ペーストします。


本当はコントラクトごとにファイルを分けた方が良いかもしれませんが、今回は気にせず、とりあえずデプロイまでもっていくことを最優先します。
各所必要なところを変更していく
2行目
*Submitted for verification at Etherscan.io on 2021-08-27「2021-08-27にEtherscan.ioで検証のために提出されました。」となっているので、「2021-08-27」の部分をデプロイする日付に変更します。
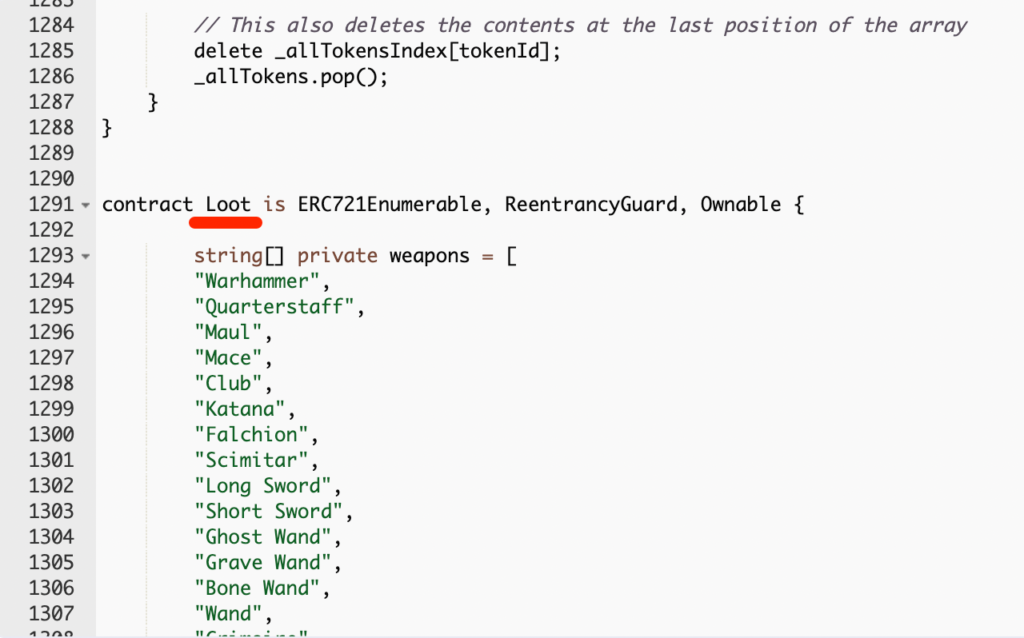
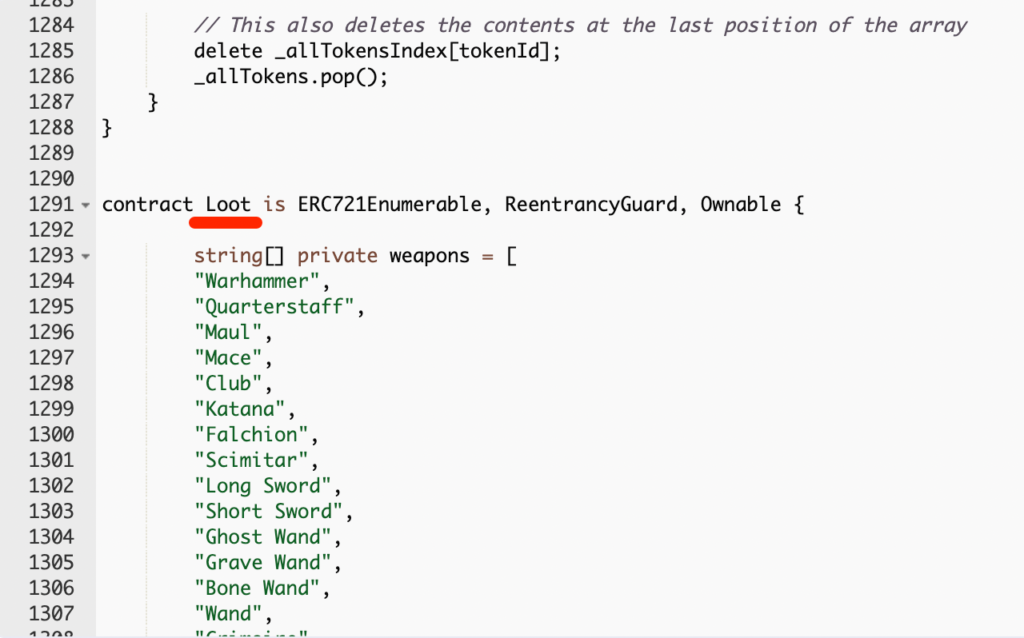
1291行目


コントラクト名をLootからLunchBoxLootに変更します。
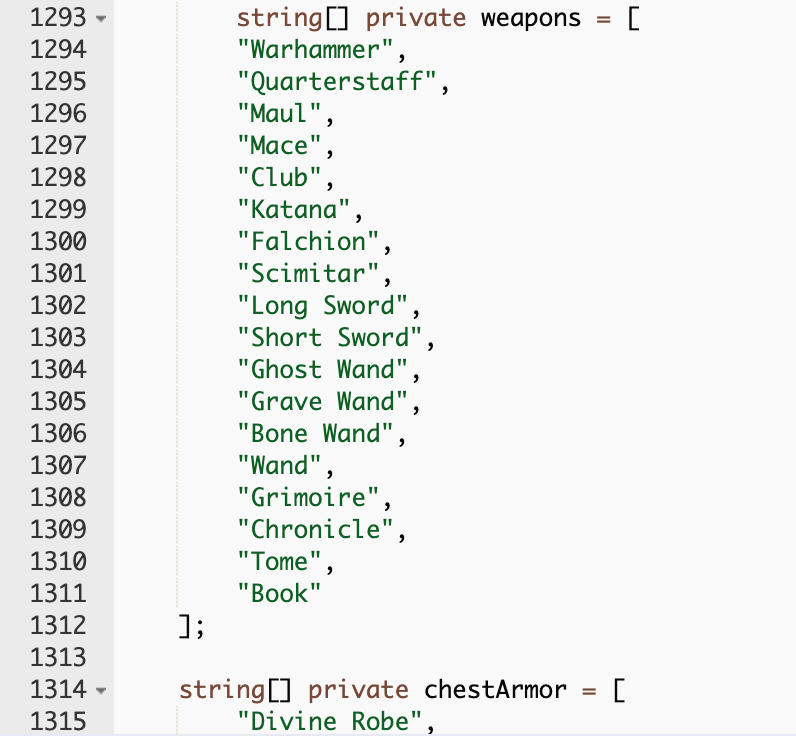
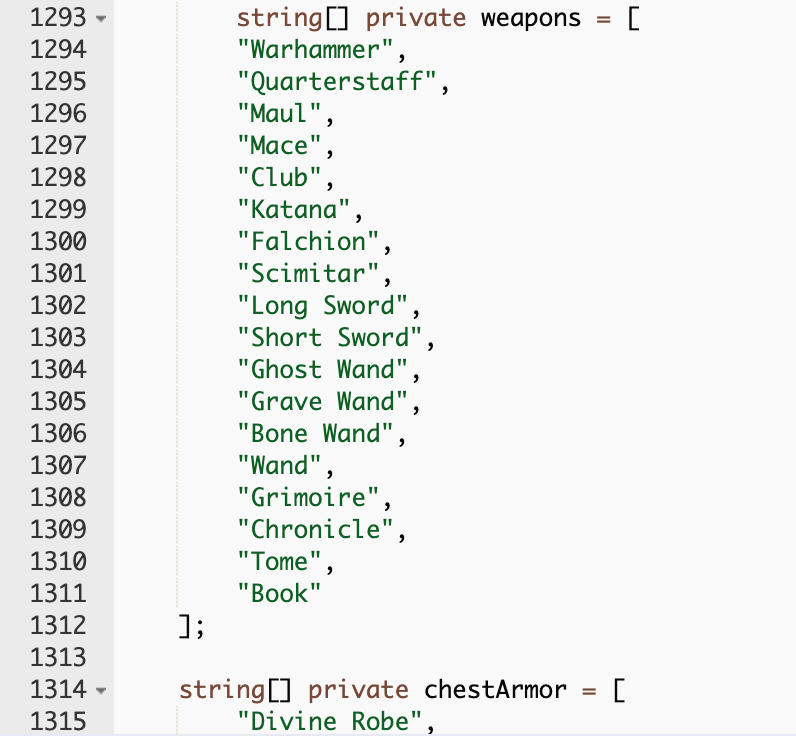
1293〜1467行目


string[]の変数名、及び中身の文字部分を、それぞれ好きなものに変更します。
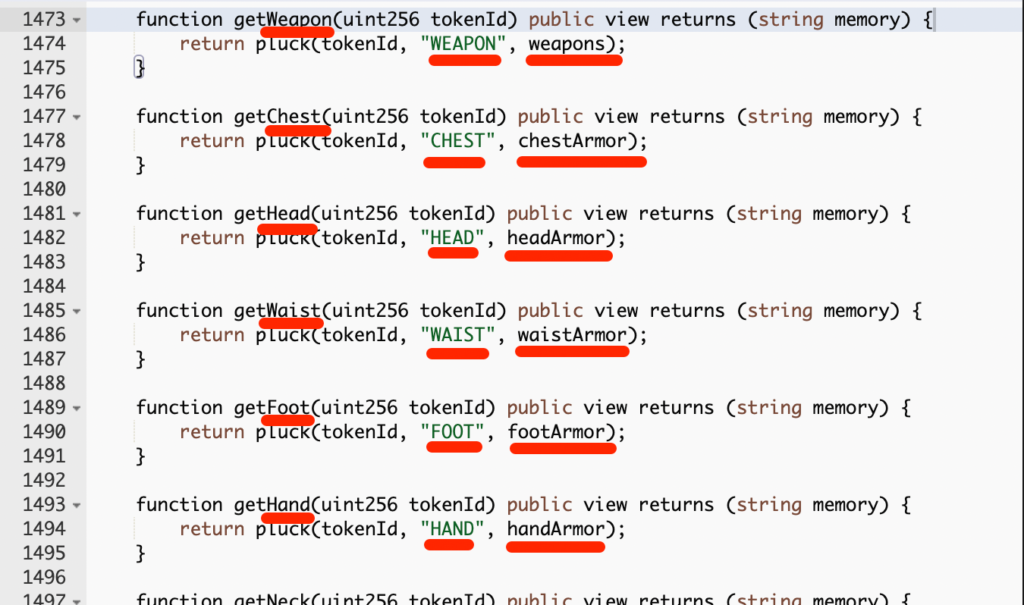
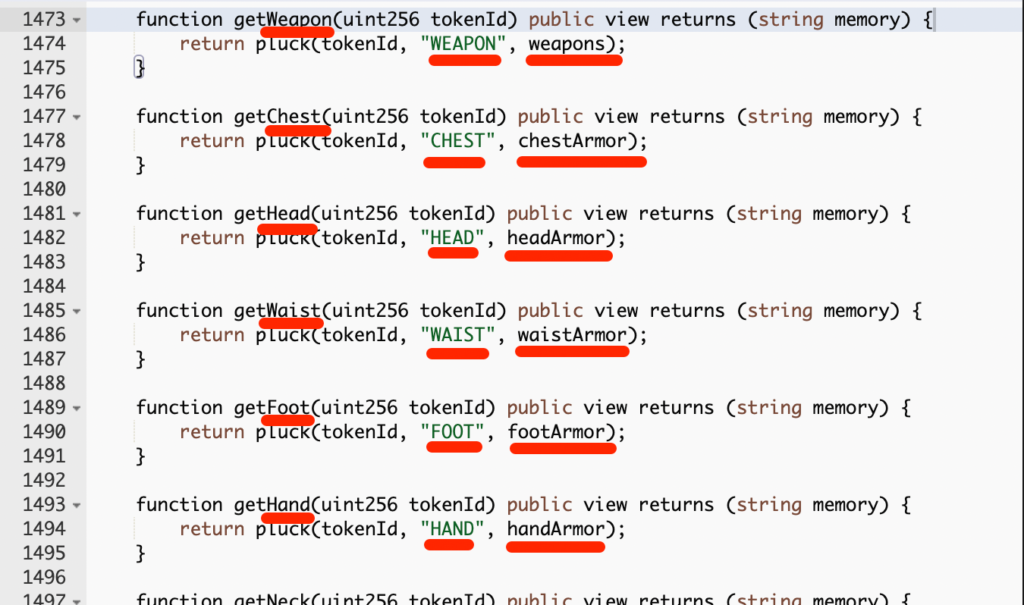
1473〜1503行目


get関数名や、その一部中身を変更します。
筆者はここを直し忘れてデプロイしてしまいましたが、一度デプロイすると直せないので猛省しました。
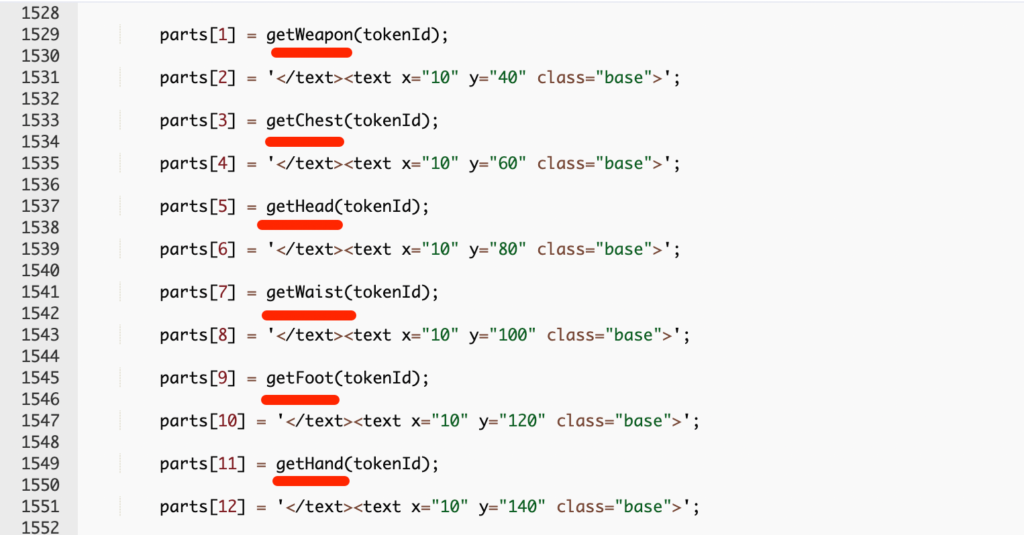
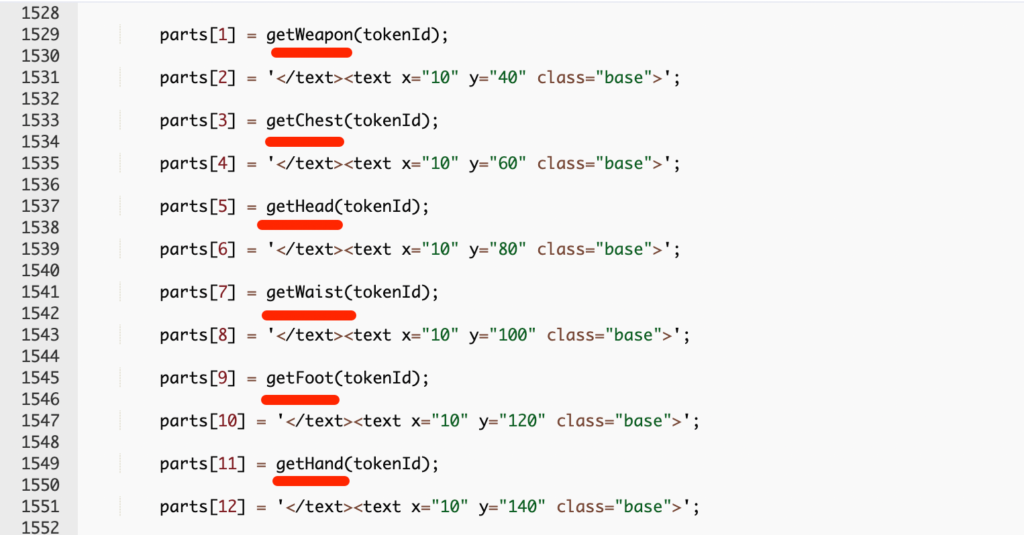
1529〜1557行目


ここの関数名も直しておきましょう。
Command +F(Windowsの方はControl + F)で元の関数名(getWeaponなど)や元の変数名(weapons)をサーチして直していくと、ミスが防げて良いですよ。
一応チェックワードリストも貼っておきますので、必要に応じてご活用ください。
// chest
// head
// waist
// foot
// hand
// neck
// ring
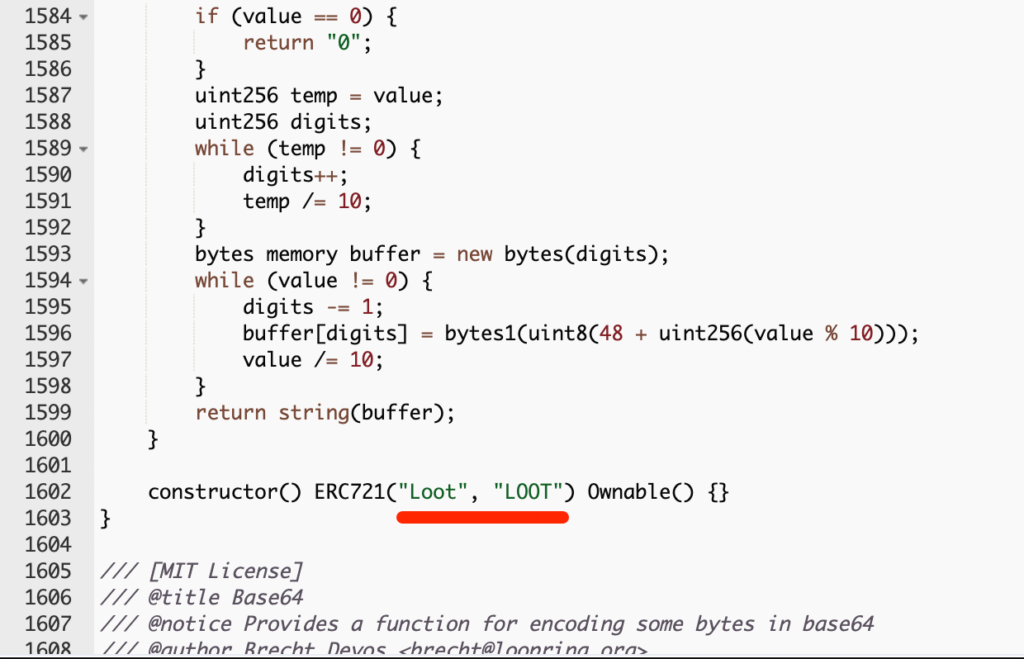
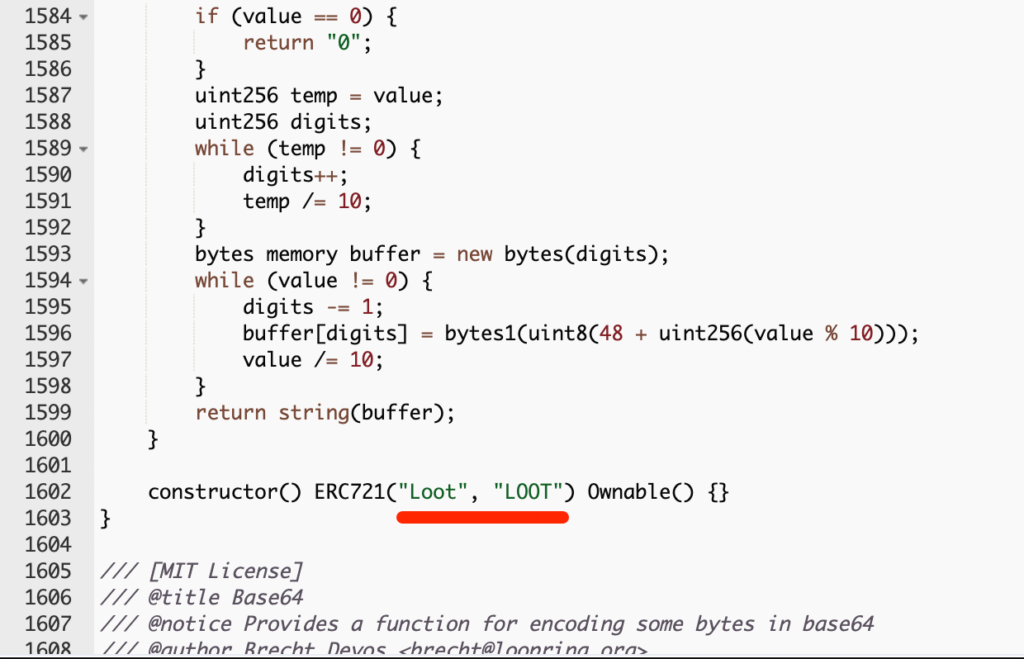
// Armor1602行目


筆者は
constructor() ERC721("LunchBoxLoot", "LUNCHBOXLOOT") Ownable() {}に変更しましたが、2つ目の"LUNCHBOXLOOT"に関しては10文字以内の方が後々都合が良いので、10文字以内にしておくことを推奨します。
その他



他にも、コメントアウトされている部分だったり、ディスクリプション部分も直す必要がありますが、各自で見つけて直してみてください!(投げやり)
Polygon Testnet (mumbai) にデプロイする手順
下準備
まずは下準備から。
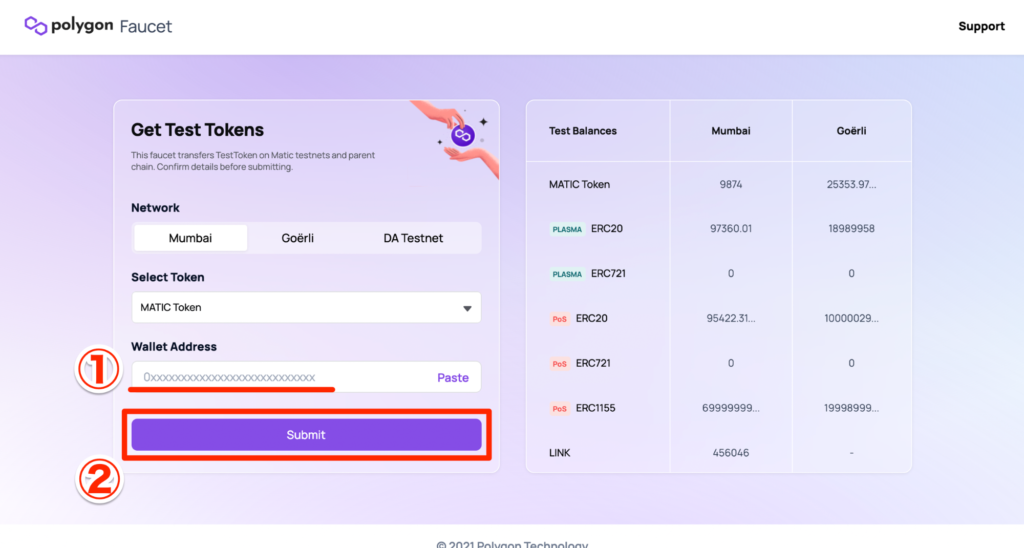
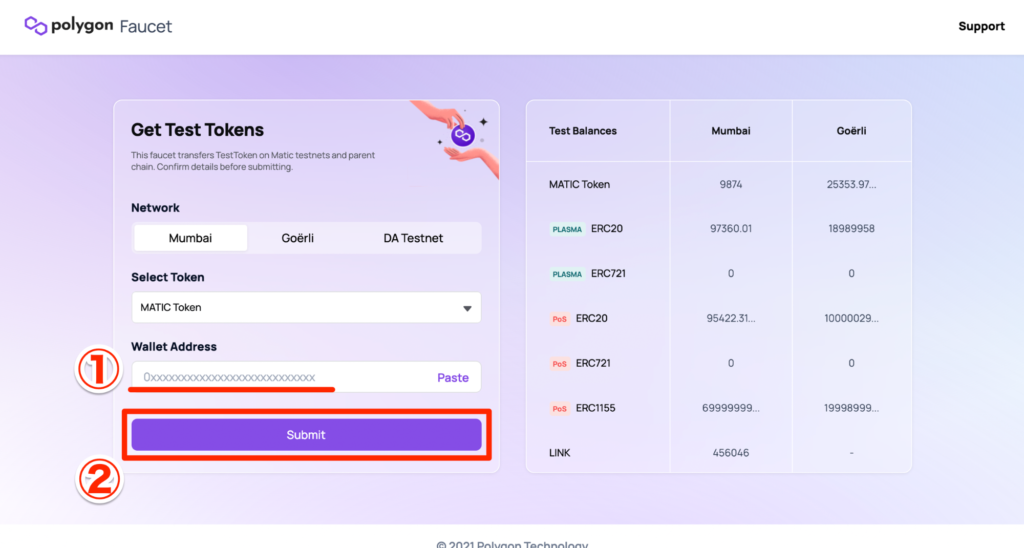
MetaMaskにデプロイ用アカウントを作成して、以下サイトからMumbaiを調達します。


「Wallet Address」にデプロイ用アカウントのaddressをコピペして、Submitを押して成功すれば0.1MATICが送られてきます。
ネットワークは、イーサリアムメインネットからMumbaiに変更しておきます。


- ネットワーク名:Mumbai
- 新規 RPC URL:https://matic-mumbai.chainstacklabs.com
- チェーン ID:80001
- ブロック エクスプローラーの URL (オプション):https://mumbai.polygonscan.com/
truffle-config.jsの書き換え
次にtruffle-config.jsを、以下のように書き換えます。
const HDWalletProvider = require('@truffle/hdwallet-provider');
const fs = require('fs');
const mnemonic = fs.readFileSync(".secret").toString().trim();
module.exports = {
networks: {
development: {
host: "127.0.0.1",
port: 7545,
network_id: "*",
},
matic_testnet: {
provider: () => new HDWalletProvider(mnemonic, `https://matic-mumbai.chainstacklabs.com`), //404Errorとかが出る時はhttps://〜のネットワークを変えると上手くいったよ。
network_id: 80001,
confirmations: 2,
timeoutBlocks: 200,
skipDryRun: true
},
matic_mainnet: {
provider: () => new HDWalletProvider(mnemonic, `https://matic-mainnet.chainstacklabs.com`),
network_id: 137,
confirmations: 2,
timeoutBlocks: 200,
skipDryRun: true
},
},
// Configure your compilers
compilers: {
solc: {
version: "0.8.0"
}
}
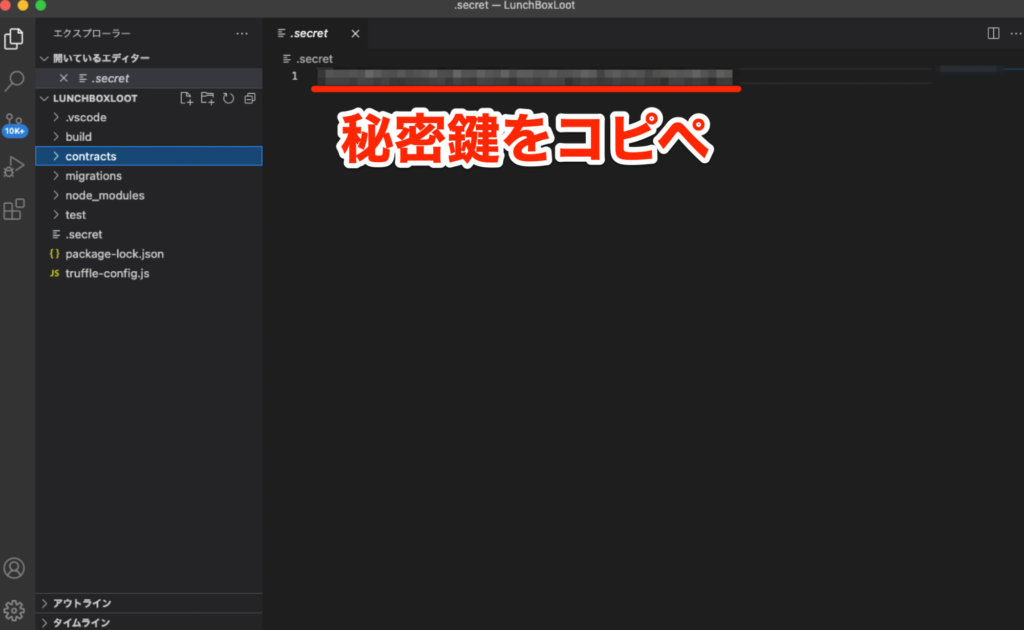
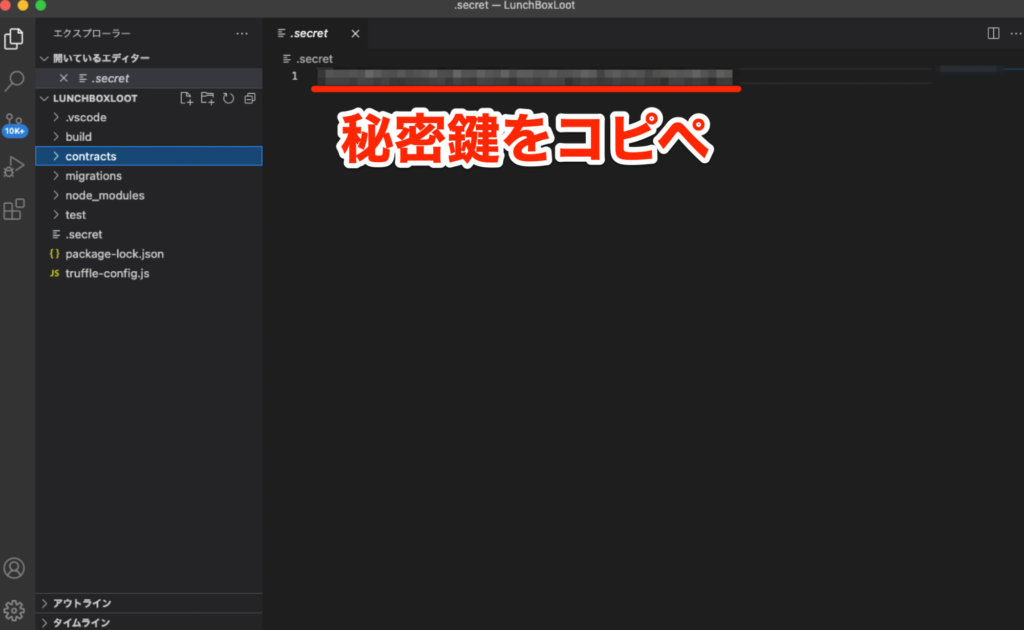
}.secretファイルを作成
LunchBoxLootディレクトリのルート(ターミナルでpwdしてLunchBoxLootの状態)に.secretというファイルを作成し、その中にデプロイ用アカウントの秘密鍵をコピペして保存します。
$ touch .secret

ちなみに、誤ってGitHubなどにアップロードしてしまうとWallet内の資産を全部抜かれたりOwner権を失ってしまうので、扱いには十分気をつけましょう!!
.gitignoreで指定しておくことが大切ですが、筆者はよく分かっていないのでそもそもGitHubなどにアップロードしないようにしています。
コンパイルやデプロイのテスト
Polygon Testnet (mumbai) にデプロイする前に、コンパイルやデプロイのテストをやっておきます。
- 既にmigrationsディレクトリにある
1_initial_migration.js - 既にcontractsディレクトリにある
Migration.sol
を削除して、以下のコマンドを実行します。
$ truffle create migration LunchBoxLoot成功すると、1634219486_lunch_box_loot.jsのようなファイルが作成されるので、以下のように書き換えて保存します。
const LunchBoxLoot = artifacts.require("LunchBoxLoot"); // requireの引数はコントラクト名
module.exports = (deployer) => {
deployer.deploy(LunchBoxLoot);
};LunchBoxLootと書かれた箇所は、ご自身のものに変更してください。
テストネットへデプロイ
以下コマンドで、Polygon Testnet (mumbai) にデプロイします。
$ truffle migrate --network matic_testnetエクスプローラーで確認
デプロイが成功したら、以下のmumbaiテストネットのエクスプローラーで確認してみましょう。


Polygonscanにコードを登録する手順





スクショを撮り忘れてしまったので、自分が参考にした以下サイトの「Ethescanに登録」の段落から、手順に沿って進めてみてください。


Etherscanになっていますが、これを
- テストネット => TESTNET Polygon (MATIC) Blockchain Explorer
- メインネット => Polygon (MATIC) Blockchain Explorer
にそれぞれ変えて同じ手順で進めればOKです。



筆者は最後のところで以下のようなErrorが出ましたが、ソースコードを貼る際右上にある「Optimization」をNoからYesにしたらSuccessしたので共有しておきます。
Compiler debug log:
Error! Unable to generate Contract ByteCode and ABI
Found the following ContractName(s) in source code : Address, Base64, Context, ERC165, ERC721, ERC721Enumerable, IERC165, IERC721, IERC721Enumerable, IERC721Metadata, IERC721Receiver, LunchBoxLoot, Ownable, ReentrancyGuard, Strings
But we were unable to locate a matching bytecode (err_code_2)
For troubleshooting, you can try compiling your source code with the Remix - Solidity IDE and check for exceptionsNFTをmintしてOpenSeaで確認


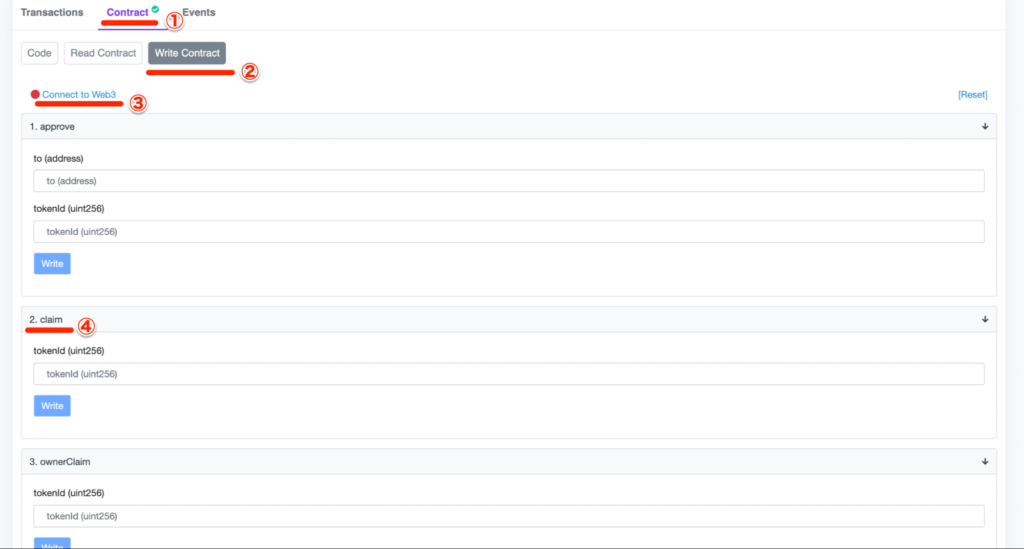
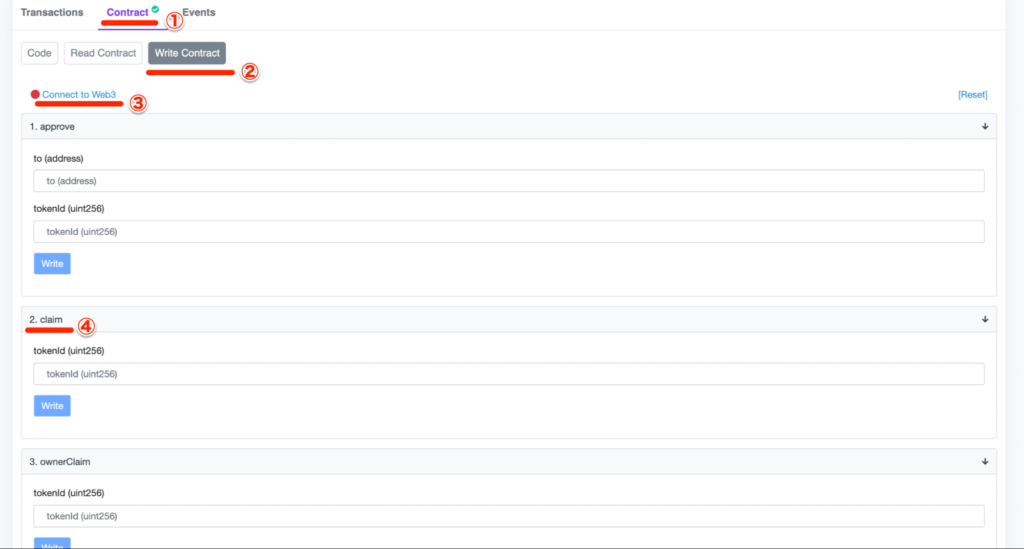
Polygonscanにコードを登録できたら、「Contract」に緑のチェックマークがついて、誰でもコントラクトのコードを読んだり、public関数・external関数を呼ぶことができるようになります。
デプロイしたコントラクトからNFTをmintするには、今回は「2. claim」にtokenIdを入力してWriteします。


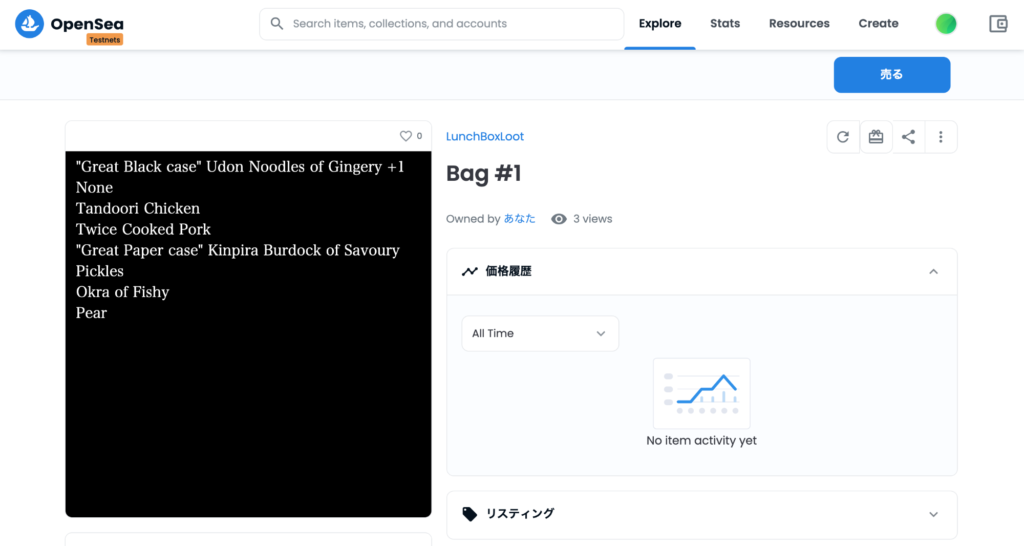
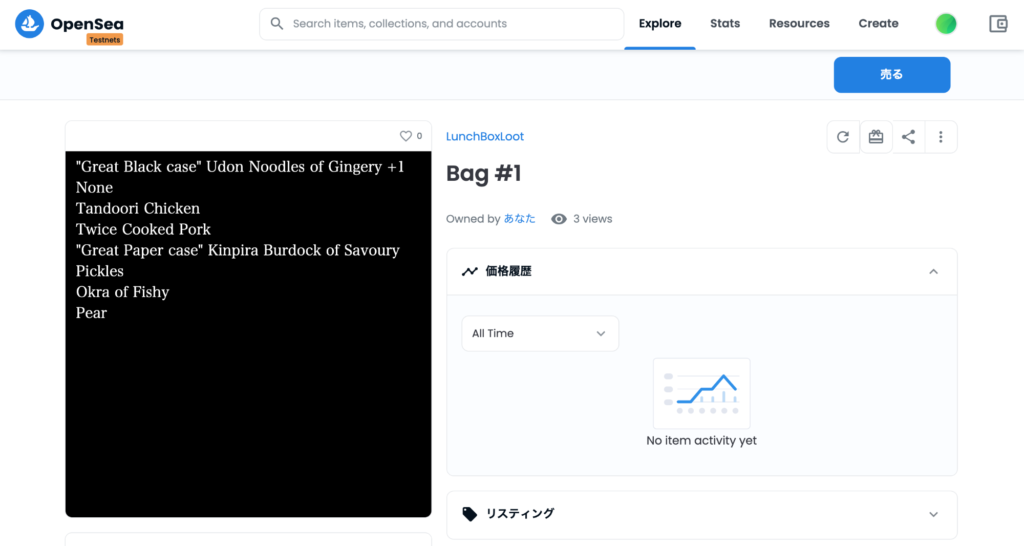
こんな感じでテストネット版OpenSeaで表示されれば、テスト環境での一連の作業は終了です。お疲れ様でした。
Polygon Mainnetにデプロイする手順
大まかな流れはテストネットと同じなので、同じように進めていただければ問題ないはずです。
メインネットへデプロイ
まず前提として、ここでは
- テストネットへのデプロイ
- メインネットへのデプロイ
は、同じアカウント(同じ秘密鍵)を用いておこないます。
では、MetaMaskのネットワークを「Matic Mainnet」に切り替えましょう。


- Matin Mainnet(ここは何でも良いです。)
- https://polygon-rpc.com/
- 137
- MATIC(ここは多分自動で入力される)
- https://polygonscan.com
続いて、以下コマンドでメインネットへデプロイします。
$ truffle migrate --network matic_mainnetデプロイが成功したかどうか、Polygonメインネットのエクスプローラー( Polygon (MATIC) Blockchain Explorer)で確認します。
Polygonscanにコードを登録



筆者の場合は、テストネットでも出てきた以下のようなErrorが、メインネットでも表示されました。
Compiler debug log:
Error! Unable to generate Contract ByteCode and ABI
Found the following ContractName(s) in source code : Address, Base64, Context, ERC165, ERC721, ERC721Enumerable, IERC165, IERC721, IERC721Enumerable, IERC721Metadata, IERC721Receiver, LunchBoxLoot, Ownable, ReentrancyGuard, Strings
But we were unable to locate a matching bytecode (err_code_2)
For troubleshooting, you can try compiling your source code with the Remix - Solidity IDE and check for exceptionsいろいろググって解決した方法は、以下2つの方法でした。
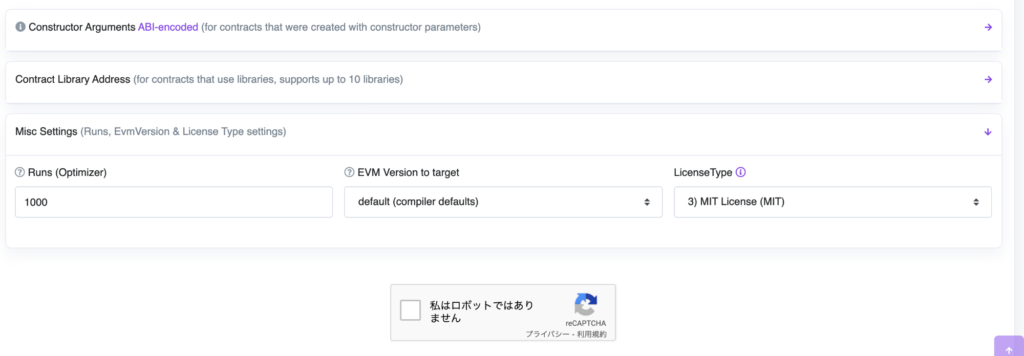
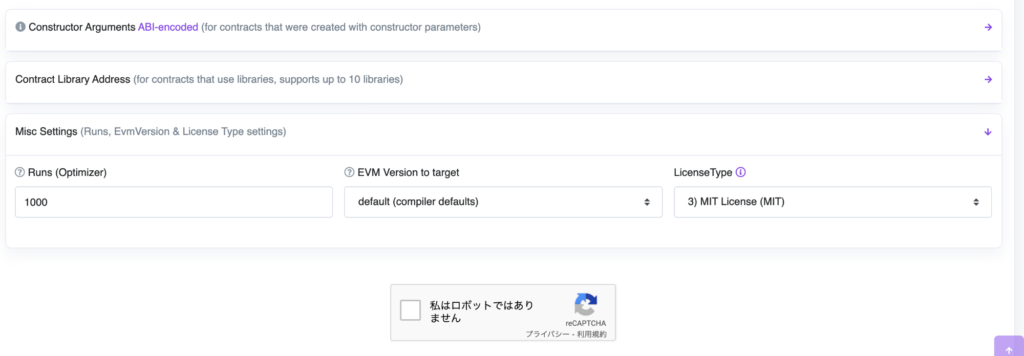
- ソースコードを貼る際右上にある「Optimization」をNoからYes
- 以下画像のようにRuns(Optimizer)を200から1000に変更


これによりコードの登録ができたので、メインネットでもPolygonscanからNFTをmintして、OpenSeaで表示させることができました。


まとめ
本記事では、PolygonチェーンでLoot型NFTをmintできるコントラクトを、デプロイする手順やメモなどについて解説しました。
筆者自身もまだまだ初心者ではありますが、この記事で少しでも理解を深めていただけたのであれば幸いです。
また、間違っている箇所やわかりづらい箇所などありましたら、ご指摘いただけますと助かります。
Errorの内容は開発環境などによっても変わってきますので、表示されたError内容をコピペして、まずはググってみることを推奨します。




イーサリアムnaviを運営するSTILL合同会社では、web3/crypto関連の記事執筆業務やリサーチ代行、その他(ご依頼・ご提案・ご相談など)に関するお問い合わせを受け付けております。
まずはお気軽に、こちらからご連絡ください。
- 法人プランLP:https://ethereumnavi.com/lp/corporate/
- Twitter:@STILL_Corp
- メールアドレス:info@still-llc.com